
どうも~こんにちは、あっきーです。
今回はWordPressの記事の書き方、公開までの手順についてですね。
このブログではネットビジネス、ブログアフィリエイトでの稼ぎ方について、やり方やマインドなどの情報を発信しています。
・クリック型広告のGoogleアドセンスを使った「トレンドアフィリエイト」
・1つのテーマに絞って記事を書いていく「特化型ブログ」
・商品や情報商材を売っていく「物販アフィリエイト」や「情報商材アフィリエイト」
このようにアフィリエイトには様々な手法があるわけですが、そのどの手法でも使うことになるのが「WordPressブログ」ですね。
どの手法を実践していくにしても記事を書いてWordPressに投稿していくことになるわけですが・・・
初心者の方だとこの「WordPressに記事を書いていく」ところで詰まってしまう人もいるかもしれません。
無料ブログと扱いがちょっと違うところありますからね^^;
慣れればなんてことはないですけど、初心者の人にとってはその「慣れるまで」がなかなか大変だと思います。
僕もアフィリエイト実践して最初のころは
「何これ・・・どう記事を書いて公開していったらいいの???」
とチンプンカンプンでしたから(苦笑
まあそんな僕でも、記事を書いて公開していくのを繰り返していったらいつの間にか慣れていたので、大丈夫です。
あなたも絶対WordPressに慣れていけますよ。
そんなわけで今回はWordPressの記事の書き方について
・記事を書く上で知っておくといいポイント
・先にインストールしておいた方がプラグイン
このあたりを解説していきますね。
ではいってみましょー。
この記事の目次
記事を実際書く前に「TinyMCE Advanced」のプラグインを導入
はい、まず記事を実際書いていく前に、書く前の投稿画面の設定を済ませておきましょう。
「TinyMCE Advanced」というプラグインなんですけど、これをインストールすると記事の編集がグンとやりやすくなります。
デフォルト状態の投稿画面だと文字の装飾や画像の挿入などやりにくいので、こちらのプラグインはぜひ最初にインストールしておきましょう。
インストールと初期設定のやり方については、以下の記事で詳しく書いているので参考にしてみてくださいね。
⇒⇒⇒TinyMCE Advancedの初期設定方法とおすすめな使い方について
このプラグインが記事編集の際にどう使えるのか?という部分ですけど・・・
簡単に紹介するならこんな感じで赤文字にしたり、太字にしたり、背景の色だけ変えて目立たせたり
- 要点を
- リストにして
- 分かりやすく伝える
こういったことが出来るようになるプラグインとなります。
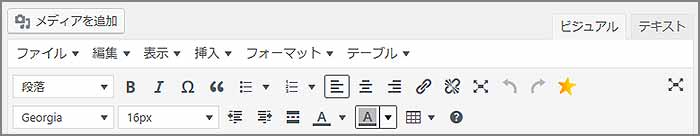
「TinyMCE Advanced」の初期設定にもよりますけど、僕の投稿画面の設定はこんな感じにしてますね。

「TinyMCE Advanced」の素晴らしいところは記事を編集していく時に色んな装飾をつけて記事を読みやすくしていけるという部分。
でも突き止めていくと・・・見やすい記事にしていくために使用する装飾って、そんなに多くないんですよね(苦笑
だいたい普段から使っている装飾は以下の6点でしょうか。
・文章の色
・太字
・フォントのサイズ
・見出し
・リスト
・リンクの貼り付け
では順番に解説していきますね。
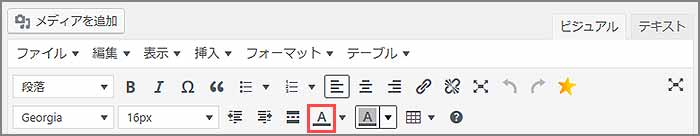
文章の色

文章の色がずっと黒色だと文章から受ける印象が平坦になりがちなので、
たまにこんな具合に色味をつけると、読んでいる人の印象を惹きつけることができます。
しかし装飾を過剰に盛り付けてしまうと逆に読みにくい文章になるのでそこは注意が必要。
例えば・・・こんな具合に1つの文章にいろんな色が入っていたら、一気に読みにくくなりますよね?
これは記事全体を通しても同じことがいえます。
だいたい装飾する色は1記事につき基本はデフォルトの「黒」と強調したい場合に使う「赤色」で2色。
たまーに対立、逆の意見を説明していく上で強調したいなと思ったときに「青色」を使うといった具合ですかね。
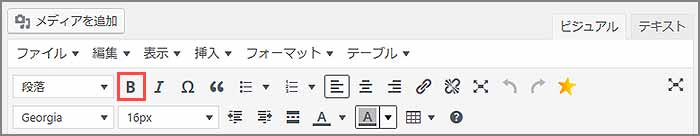
太字

おそらく文字を強調したいと思った時に、一番気軽に使えるのが「太字」の装飾効果ですね。
ただこの太字の効果も見出しの中で1文章に適用するなど「ここぞというところ」で使わないと、本当に強調したい部分が読者に伝わらなくなるので、使いすぎに注意が必要です。
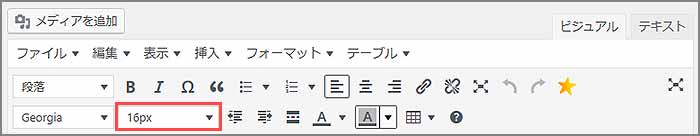
フォントのサイズ

フォントのサイズも、文章の中で強調したい部分が出てきた時に使いやすい装飾効果ですね。
ちなみにこれがデフォルトの「16px」
ちょっと大きめなフォントサイズで「24px」
かなり大きくすると「36px」とか
最大で96pxも指定できますが、あんまり文字を大きくしすぎるとやりすぎ感が出てきてなんだか白けます。
加えて読みにくい原因にもなるので、こちらもやりすぎに注意が必要ですね。
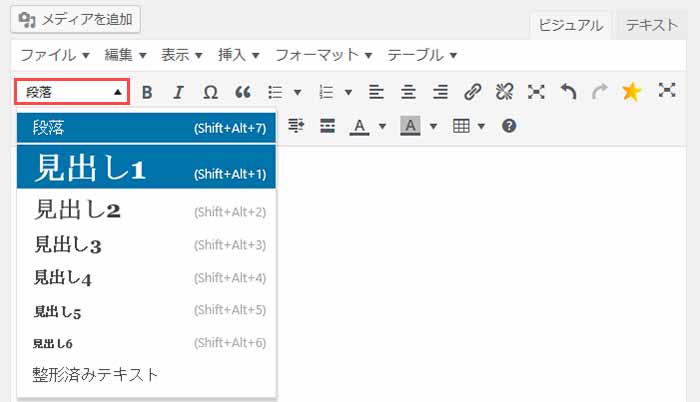
見出し
見出しとはまさに↑この「見出し」部分
記事がダーッと一気に書かれていると
「途中から何について書かれているのか分かりにくくなる・・」
こういったことないでしょうか。
それを防いで途中で区切りをつけて記事を整理していくことで、書き手にとって構成しやすく読み手にとって読みやすい記事を書ける。
まさに両者にとってメリットとなるので「見出し」は効果的に使っていきたいところです。
今あなたが読んでいるのは
「記事を実際書く前に「TinyMCE Advanced」のプラグインを導入」という大きな見出しの中の「見出し」という1段階小さな見出しの項目になります。
下の図のような「箱」をイメージしてもらうと分かりやすいかもしれません。

見出しタグは投稿画面の「段落」部分をクリックすることで「見出し1」から「見出し6」まで選択できます。

使用しているテンプレート(テーマ)によって変わってきますが賢威の有料テンプレートを使用している場合。
タイトル部分が「見出し1」に設定されるので、記事内で見出しを使い始める場合は「見出し2」から始めるといいです。
僕の場合も
記事を実際書く前に「TinyMCE Advanced」のプラグインを導入・・・見出し2(h2タグ)
「文章の色」「太字」「フォントのサイズ」「見出し」・・・見出し3(h3タグ)
といった構成にしています。
見出しの設定は使用するテンプレートによって変わってきます。
とりあえず賢威のテンプレートを使用している、もしくは導入予定があるといった場合は、僕と同じような見出し構成にしていくと良いですね。
違うテンプレートを使っている場合は「テーマ名 見出し 設定」などのキーワードで検索して調べていくと、設定のやり方に関する記事が出てくるはずです。
見出しは最低限のルールを守って構成していけば、そんなに問題にならないと思います。
ですが、あまりにメチャクチャな構成すると検索エンジンから悪い評価を受ける可能性が・・・
そのため、見出しの設定については最初の段階できっちり把握しておいた方がいいですよ。
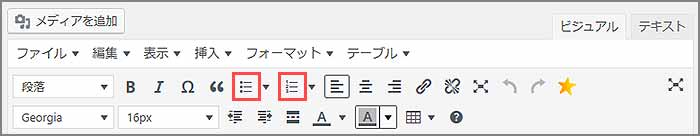
リスト

「リスト」は主に要点を整理していく時に使用していきます。
「番号なしリスト」と「番号つきリスト」があるので、ここは個人の好みで設定していけばいいかなと。
- こんな具合に
- 番号つきのリストが
- 簡単に作れるのでなかなかおすすめ。
ただあんまりリストばっかり作っているとやっぱり記事が見にくくなります。
そのため、ここぞというところで要点としてまとめてあげると「なるほど、ここがポイントなんだが」と読者にも伝わりやすくなりますね。
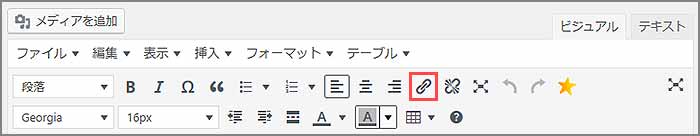
リンクの貼り付け

リンクの貼り付けは主にブログ内の記事にリンクを貼り付ける「内部リンク」
他のウェブ上やブログにリンクを貼る「外部リンク」とがあります。
ブログ内の他の記事にリンクを貼り付ける、内部リンクの貼り方については以下の記事で解説しているので、こちら参考にしてみてください。
⇒⇒⇒内部リンクの効果的な貼り方!簡単な内部SEO対策でアクセスアップ!
以上のように「TinyMCE Advanced」をうまく活用すれば、読者にとって見やすい記事を作れるようになります。
少しずつで大丈夫なので、徐々に操作に慣れていきましょう。
操作に慣れていけば、あなたにとって使いやすい設定が見えてくると思います。
そうなったら、設定環境を変えて使いやすいようにカスタマイズしていくといいですね。
ではいよいよ
WordPressの記事の書き方、投稿公開までの手順
について解説していきましょう。
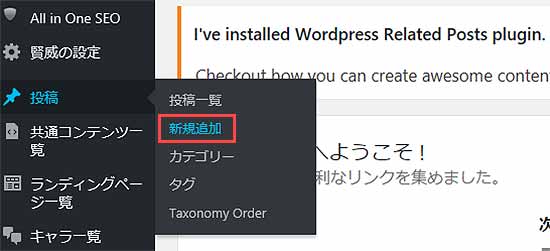
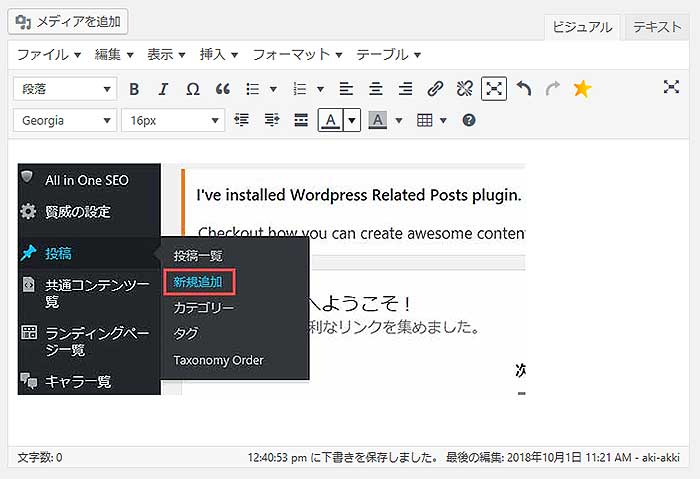
WordPressで記事を作成していくには、まずダッシュボードの左側バーにある「投稿」⇒「新規追加」の順にクリックしていきます。

テキストエディタとビジュアルエディタの違い
WordPressで記事を作成していく時におそらく壁となるのが「テキストエディタ」と「ビジュアルエディタ」の違いについてですね。
まずこれらの違いを理解しておく必要があります。
まず「テキストエディタ」について。
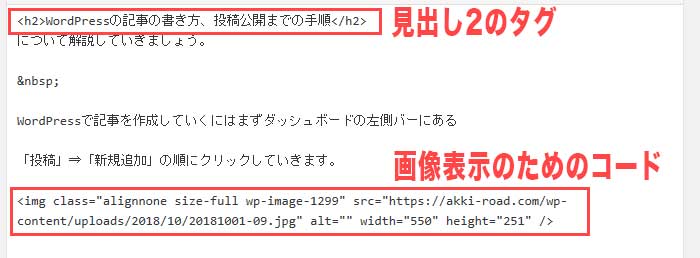
ついさっき解説した部分をテキストエディタで表示してみると、下図のように全部テキストコードのみで表示されます。

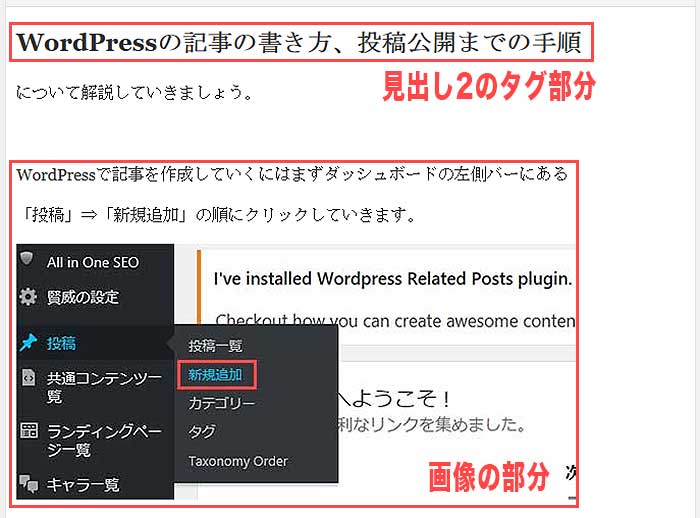
この部分を「ビジュアルエディタ」で開いた場合以下のように表示されます。

どうでしょう。この違い分かりますかね。。
「テキストエディタ」では見出しタグにしろ、画像表示にしろ全部テキストコードで表示されます。
「ビジュアルエディタ」では記事の見た目をリアルタイムで確認しつつ、感覚的に記事を構成していくことができます。
そのため初心者の方の場合は「ビジュアルエディタ」から操作に慣れていった方がやりやすいかもしれません。
ちなみに僕の場合ですが・・・
・パソコンのメモ帳機能を使い、最初に大まかに構成を決めていく
・構成の流れに沿ってメモ帳で記事を書いていく
・書いた記事をコピーして「テキストエディタ」を選択してペースト
・「ビジュアルエディタ」に戻して装飾して編集
・プレビュー画面で全体を確認して問題なければ記事を公開
こんな流れで記事を書いて公開していますね。
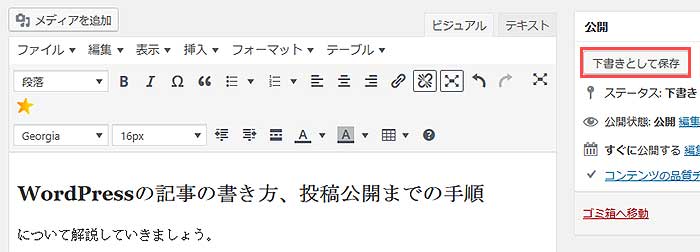
「ビジュアルエディタ」上で文章を書いていく場合は、こまめに「下書きとして保存」で内容をこまめに保存しておくことをおすすめします。

一応「自動バックアップ機能」がついていますけど、ネット回線が不具合だとその機能も万能といえません。
最悪下手したら数時間かけて書いた記事が水の泡になる危険性がありますΣ
そのためパソコンのメモ帳機能を使って、こまめに保存しつつ記事を書いて元の原稿データを作成。
そこからビジュアルエディタで装飾していく。
僕としてはこの手法をおすすめしていますね。
パーマリンクの設定を確認
パーマリンクとは記事のURLを指します。

パーマリンクの設定が完了していないと、記事タイトルがそのままパーマリンクとして設定されてしまいます。
しかし日本語URLだと検索エンジンからの評価が悪くなる可能性があるので、ここは英数字になるように変更した方がいいです。
もしもパーマリンクの設定が終わっていない場合は、こちらの記事でパーマリンクの設定について解説していますので、参考にしつつ設定してみてくださいね。
⇒⇒⇒WordPressインストール後にすぐ行うべき初期設定について
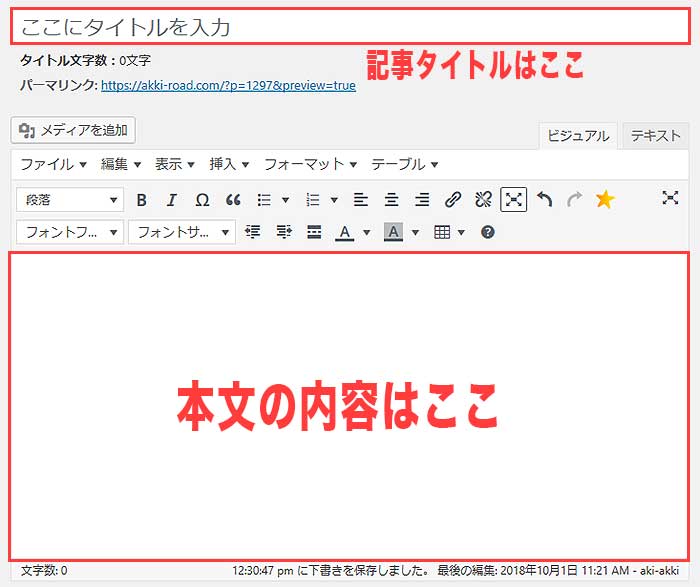
記事タイトルと本文
投稿画面にも出ていますが、記事タイトルと本文を入力していくところは以下の画像の赤枠部分です。

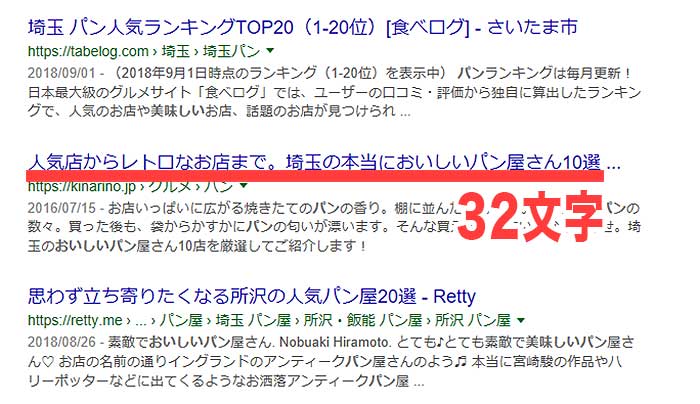
記事のタイトルは基本的に30文字前後・・・
だいたい「28文字~32文字」となるように構成していくのが理想的です。
なぜなら検索エンジンで表示される記事タイトルは「32文字」までしか表示されないからです。

記事タイトルが全部表示されていれば、その記事がどんな内容なのか?検索した人も分かりやすいですよね。
あと、必要最低限の文字数で記事の内容を説明しているタイトルの方が、検索エンジンからの評価も高くなりやすいです。
記事タイトルの決め方のコツについては、以下の記事でまとめているので参考にしてみてください。
⇒⇒⇒トレンドブログで記事タイトルの決め方のコツ!SEOに効果的な付け方
あと、記事の本文はどれ位の分量を書けばいいのか気になるところですよね。
一昔前だと「1000文字程度」の内容で上位表示できていました。
しかし、今は記事の内容もそれなりにボリュームをつけないと上位表示は難しいですね。
平均してもだいたい「3000~4000文字」は欲しいところでしょうか。
ただ初心者の人が最初からその文字数を目指すと挫折してしまうか、記事の中身がしっちゃかめっちゃかになる可能性が高いです。
そのため、まずは「2000文字位」を目指して記事を書く作業に慣れていきましょう。
記事を書くのに慣れてきたら「5000文字~6000文字位」の文字数で書いて、記事のボリュームアップを目指してみてください。
ただ、あんまり長々と記事を書いても今度は読者の方の集中力が続かないです。
基本読者は記事を流し読みしていて、ものすごく集中して記事を読んでくれる人は少ないですから。
だから、長くてもせいぜい「1万文字まで位」に留めた方が無難ですね。
このあたりの文字数のさじ加減は記事をどんどん書いて経験値を積んでいかないと分からない部分です。
ですから、まずは「書くことに慣れていく」ここを意識していきましょう。
画像の挿入
文章ばっかりの内容だと読んでいくうちに読者が疲れてしまいます。
そのため、文章の間に適度に画像を入れることも意識していきましょう。
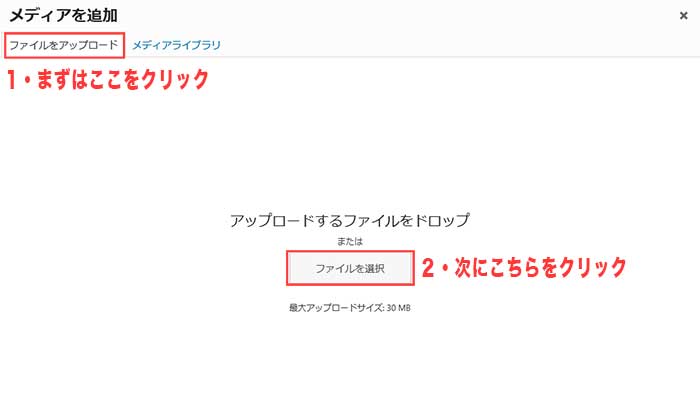
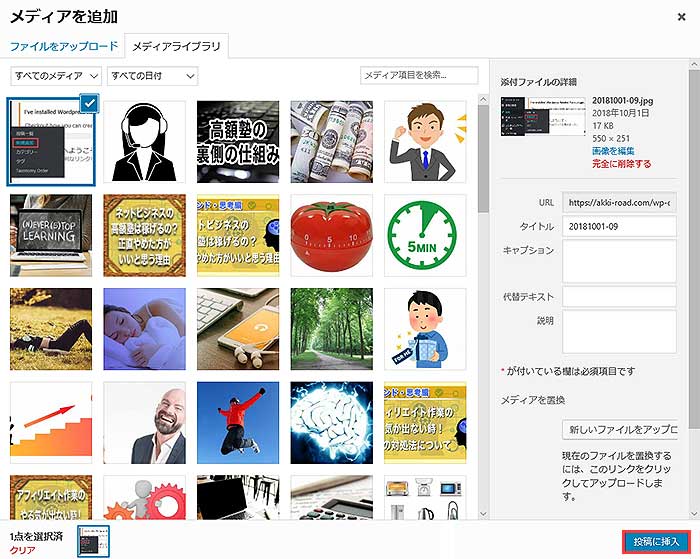
記事内に画像を入れるにはまず「メディアを追加」のボタンをクリック。

次に「ファイルをアップロード」をクリックして「ファイルを選択」ボタンをクリックします。

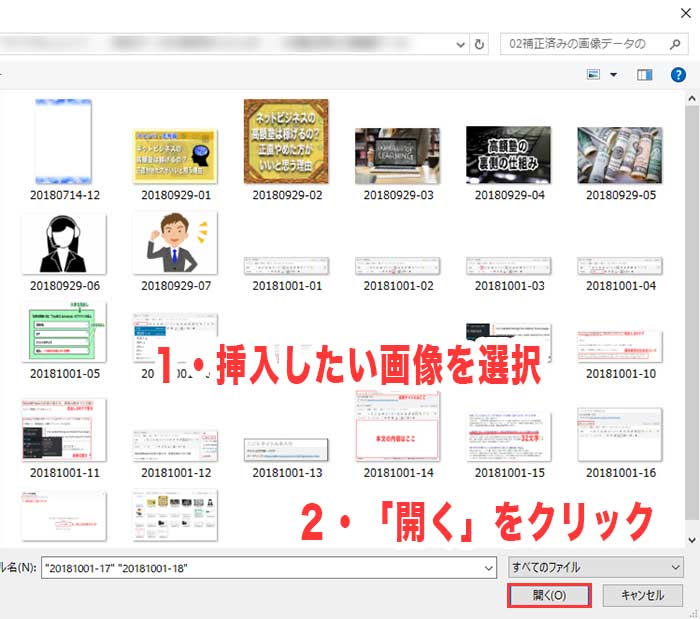
そして挿入したい画像を選択し「開く」をクリックします。

次にメディアライブラリをクリックして画像が追加されている事を確認したら、画像にチェックを入れて右下の「投稿に挿入」のボタンをクリック。

こんな具合に本文に画像が挿入されていればOKです。

改行と行間
読みやすい記事を書くために一番簡単にできる対策は「改行と行間」を意識していくことですね。
例えばこんな具合に、全然改行することなく一気に文章が書かれていたらどう感じるでしょうか?
読む人側からするとどこで文章を区切ればいいのか分からず、更に文章がずっと詰まっている状態が続くと読みにくいと感じるものです。どんなに内容が素晴らしくても読む人が記事を読んでくれないと評価すらされませんから、改行と行間には注意していきたいところ。
そのため「。」をつけたら改行をするという癖を身につけておくといいです。
あとどうしても1つの文章で区切りをつけることが出来ず「、」が続くようなら、
こんな感じに「、」で改行するというルールを設けるのも1つの手ですね。
この改行と行間については、ブログ運営者のさじ加減によるところが多いですが・・・
ようするに、読者が見やすい記事にしていきましょうって事ですね。
WordPressで記事を書いていく場合、改行には2つの種類がありまして
・ビジュアルエディタで「Shift+ Enter」で小さな改行
・ビジュアルエディタで「Enter」で大きな改行
となります。
僕の場合だいたい3つ~4つほど「、」が続く文を書いたら、大きく改行するようにしています。
あとはプレビュー画面で徐々に調整といったところですね。
カテゴリーの設定
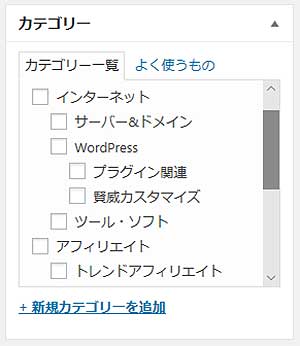
記事の執筆が完了したら「記事のカテゴリー」も忘れずに指定しておきましょう。

記事の編集画面の右側にカテゴリーの選択画面があるので、その記事に合うカテゴリーがない場合は自分で作成し、すでに作ってある場合はそのカテゴリーを選択していきましょう。
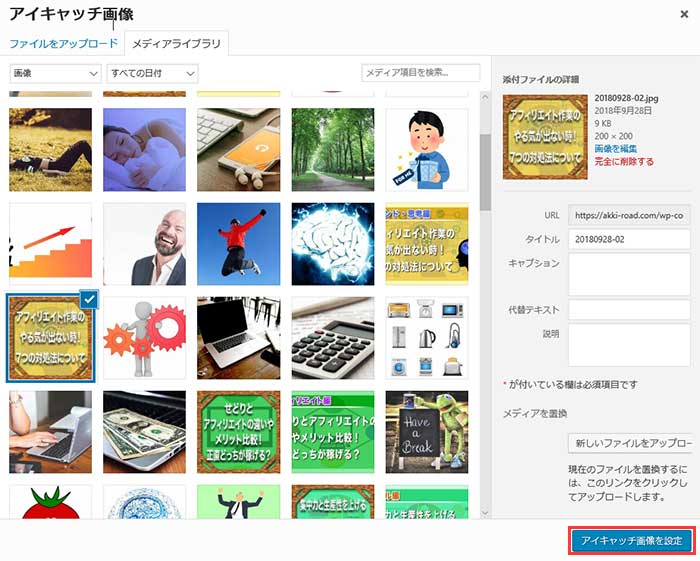
アイキャッチ画像の設定
アイキャッチ画像とは記事の顔となる画像です。
画面右側の「アイキャッチ画像」の項目の「アイキャッチ画像を設定」をクリックします。

メディアライブラリが表示されるので、まだアイキャッチ画像をアップロードしていない場合はライブラリに画像を追加。
すでにアップしている場合は、画像を選択して「アイキャッチ画像を設定」ボタンをクリックします。

このようにアイキャッチ画像が表示されればOKです。

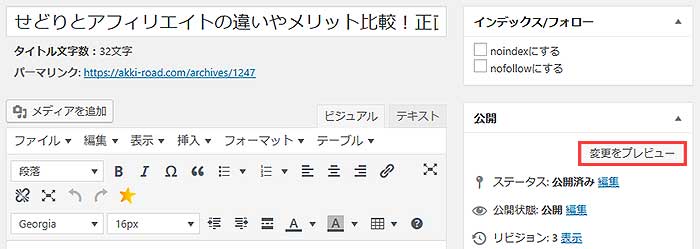
プレビューで確認して微調整

記事が書けたら編集画面の右側「変更をプレビュー」ボタンをクリックして、記事がどんな風に表示されるか確認しておきましょう。
ビジュアルエディタで書いていくと、どんな風に表示されるのかある程度分かるんですけど、実際投稿してみたら・・
「あれ?なんだか思ったような記事に仕上がっていないΣ」
ということはザラにありますので(苦笑
記事を公開する前にしっかり誤字脱字がないか、行間など見やすくなっているかチェックしておきましょう。
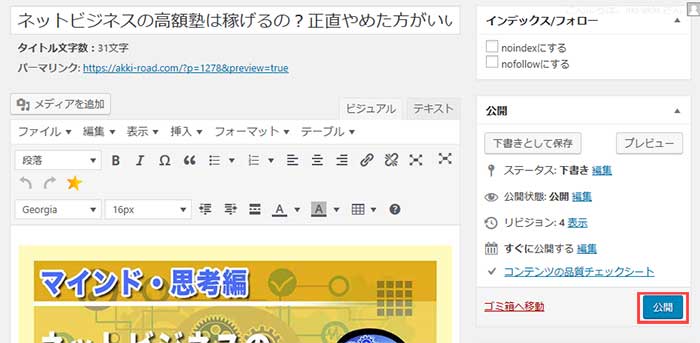
記事を公開する

記事タイトルを入力して、本文を書いていき装飾して編集。
更にプレビューで確認して問題なさそうなら「公開」ボタンをクリックして記事を公開します。
記事の公開が問題なく出来れば、その記事はウェブ上に公開されていくというわけです。
ブログアフィリエイトで稼いでいくためには、基本この作業の繰り返しになっていくので徐々に慣れていきましょう。
今回のまとめです
はい、今回はそんな感じでWordPressの記事の書き方について、公開までの手順とやり方について解説していきました。
記事を書いていくためには、内部の構成を考えたり読みやすい文章の作り方を意識したり・・・
学ばないといけないことはたくさんあります。
しかしまずは記事の書き方と作成に慣れていくことが大事ですね。
そして作成した記事を「TinyMCE Advanced」のプラグインを使って読みやすいように装飾していく事。
初心者の人はまずこのあたりを意識して作業していくといいでしょう。
今回の記事を通して行っていけば、WordPressで記事を書いて公開していくまで出来るようになると思います。
トライ&エラーを繰り返しつつ、是非頑張ってみてくださいね。
今回の内容で何か分からない部分がありましたら、コチラまでお気軽にご連絡ください^^
ではでは今回の内容は以上です。
また次回お会いしましょう~。
引き続きアフィリエイトで稼ぐためのノウハウに関する記事はいかがでしょうか。
是非チェックしていってくださいね。
⇒⇒⇒ブログアフィリエイトの始め方と収入を得る仕組みを徹底解説!
⇒⇒⇒ネットビジネス初心者はトレンドアフィリエイトから始めるべき理由とは
⇒⇒⇒ブログ収入で一般人が稼ぐ仕組みの作り方!おすすめの方法とは?
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












