
こんにちは、あっきーです。
ブログ記事を読んでいるとたまに文章量多めな記事を開いたりしますよね。
そういう時って記事の目次がなかったりすると
「いつ記事の本題に入るんだろ・・・」
こんな小さなイラつきを感じたことないでしょうか?
記事の目次については賛否両論ありますが、あらかじめ記事の目次が分かっていれば
・自分のチェックしたい内容がどこにあるか一目で分かる
・記事の構成が読者に伝わりやすくなる
・ブログの滞在時間アップ効果
こういう効果があるので、やはり記事の目次はあった方が読者にも親切だと感じますね。
実は記事内に目次を付けるのはかなり簡単で「Table of Contents Plus」のプラグインを使えば、あっという間に実現可能です。
というわけで今回は、WordPressで目次を作るプラグイン「Table of Contents Plus」の使い方や設定方法について解説していきます。
早速見ていきましょー。
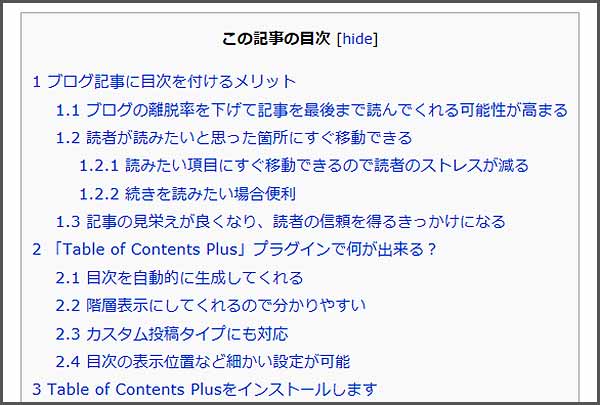
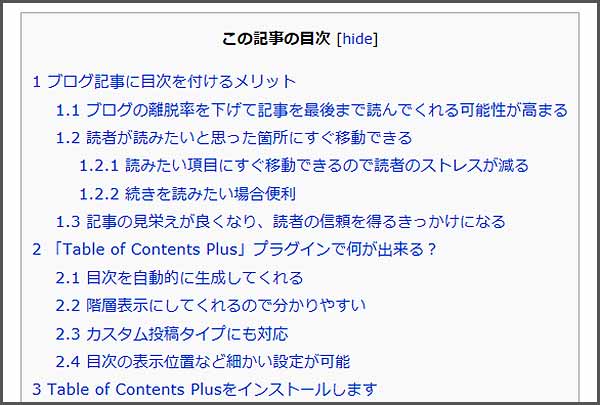
この記事の目次
ブログ記事に目次を付けるメリット
最初にブログの記事に目次を付けるメリットとは何か?解説しておきましょう。
目次を付けるメリットは主に以下の3点ですね。
1・ブログの離脱率を下げて記事を最後まで読んでくれる可能性が高まる
2・読者が読みたいと思った箇所にすぐ移動できる
3・記事の見栄えが良くなり、読者の信頼を得るきっかけになる
ではこちら順番に解説していきます。
ブログの離脱率を下げて記事を最後まで読んでくれる可能性が高まる

1つ目のメリットは「ブログの離脱率を下げて、記事を最後まで読んでくれる可能性が高まる」点です。
文章量がものすごく多い記事って、開いた瞬間になんだか圧倒される感じしないでしょうか。
記事タイトルに関する内容を知りたくて記事を開いてみたけど、文章量が多くて自分の知りたい情報がどこにあるのか分からず、そそくさと「戻る」ボタンをクリックする。。
おそらく1度はこういう経験あるんじゃないかと思います。
あと、中学校や高校の校長先生の長々とした話。
あれも結局何を言いたいのか分からず
「あ~退屈・・早く終わらないかな・・」
こう思った人は多いんじゃないかと(自分もそんな1人でした
こういう場合は記事の最初に
「この記事にはこんな事が書かれています」
「これからこういう話をします」
と、最初に結論から述べてくれれば
「ああ、そういう内容なのか」
このように頭の中でイメージしやすくなるので、少しは記事の内容や話に興味を持ってもらいやすくなります。
つまりブログの離脱率を下げて、記事を最後まで読んでくれる可能性が高まるというわけですね。
記事を最後まで読んでくれればブログの滞在時間も増えるので、ブログの評価アップにもつながります。
読者が読みたいと思った箇所にすぐ移動できる

多くのブログの目次は見出しが表示されていて、見出しをクリックするとその項目にすぐ移動できるようになっています。
ブログの記事を隅から隅までチェックしている人はあまりいません。
基本的には自分のチェックしたい内容を見つけて、流し読みしている人がほとんどです。
こういう人が多いなか「見出しをクリックして読みたい項目にすぐ移動できる」
これには以下の2つのメリットがあります。
読みたい項目にすぐ移動できるので読者のストレスが減る
記事が長いなか読者の欲しい情報が一部だけだった場合、欲しい情報の項目にすぐ移動できます。
読者にとっては情報を探す手間が省けるので、ストレス減少の効果が期待できますね。
続きを読みたい場合便利
記事を読んでいる途中で間違ってページから離脱してしまった時
「さっきの続き読みたいんだけどなぁ・・」
こんな状況になっても見出しの項目をクリックすれば、自分が読んでいた情報にすぐたどり着けます。
続きを読みたい時に便利な機能ですね。
記事の見栄えが良くなり、読者の信頼を得るきっかけになる
そして3つ目のメリットです。
ブログに文章量の多い記事がたくさん揃っていると信頼感が増しますよね。
しかし、単に文章量が多いだけだとちょっと見にくい・・・こう感じる読者もいるはず。
そういう時、記事の冒頭に「目次」があれば記事内のどこにどんな内容が書いてあるのか?
それが大まかに分かるので、全体的に記事の見栄えが良くなります。
あと記事を見やすいと感じてもらうことで、記事を含めたブログ全体の好感度もアップします。
読者との信頼を得るきっかけ作りにも役立つので、やはり目次は入れた方がいいかなと思いますね。
「Table of Contents Plus」プラグインで何が出来る?
次に「Table of Contents Plus」プラグインで何が出来るのか?
代表的な機能もいくつか紹介しておきましょう。
目次を自動的に生成してくれる
最初から自分で目次を作っているなら関係ないかもしれませんが、100記事、200記事と記事を公開している最中に
「記事の目次を作りたいかも・・」
そう思い立ったらどうなるでしょうか。
過去記事に目次を1つ1つ作ることになるので、かなり大変な作業となります。
そういう時は「Table of Contents Plus」の出番。
インストールするだけで過去記事だけでなく、新しい記事にも自動的に目次を生成してくれます。
そのため、作業時間の大幅な節約に繋がりますよ。
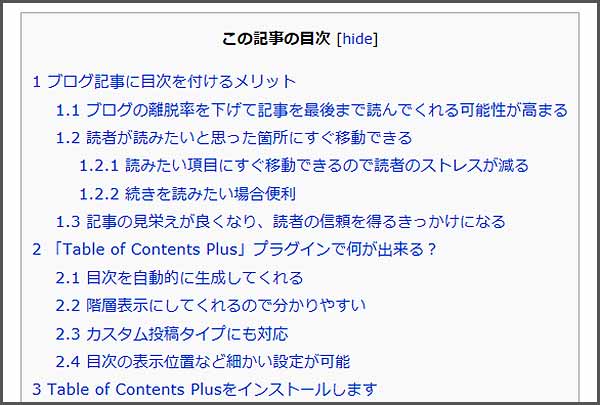
階層表示にしてくれるので分かりやすい
「Table of Contents Plus」は見出しのレベル(h2タグやh3タグなど)によって階層で表示してくれます。
どういう事かといえば、こんな感じですね。

見出しの部分が階層表示になっているので、読者も内容をチェックしやすくなります。
カスタム投稿タイプにも対応
「Table of Contents Plus」は目次をつけたいページをそれぞれ決めることができます。
「投稿」だけ、もしくは「固定ページ」「カスタム投稿タイプ」だけに目次を付けるといった具合にです。
カスタム投稿タイプが複数ある場合も、特定のカスタム投稿タイプだけ限定して目次を表示できるので、とっても便利ですね。
目次の表示位置など細かい設定が可能
あと、目次の表示位置を切り替えたり、見出しが1つだけの記事に目次を作ってしまうと逆に違和感ありますよね。
そういう時は
「見出しが3つ以上ある時のみ目次を表示する」
「H6~は目次に加えない」
などなど、細かく設定することも出来ますよ。
それでは「Table of Contents Plus」をインストールして、設定していきましょう。
Table of Contents Plusをインストールします
管理画面左側のダッシュボード「プラグイン」⇒「新規追加」をクリックし、画面右上の検索窓に「Table of Contents Plus」と入力。
すると検索結果に「Table of Contents Plus」が出てくるので「今すぐインストール」⇒「有効化」とクリック。

有効化が済めばインストールは完了となります。
Table of Contents Plusの基本設定

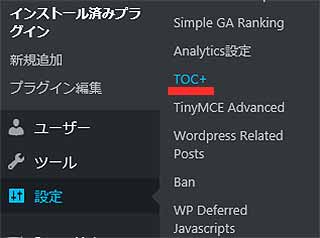
次にダッシュボードの「設定」⇒「TOC+」をクリックして「Table of Contents Plus」の設定画面を開きます。
それぞれ項目があるので、1つずつ解説していきましょう。
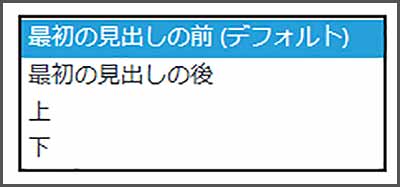
位置

表示位置は上の4つから選択できまして、デフォルトでは「最初の見出しの前」の設定になっています。
記事構成のやり方は人それぞれですが、基本的にはデフォルト設定のままで問題ないです。
表示条件

記事の中に何個以上見出しがあったら目次を表示するか?の設定項目ですね。
当ブログの場合ですが「見出し3つ以上ある時」に目次を表示する設定にしています。
見出しの項目が目次として表示されるということは、読者の知りたい情報と見出しの内容を段階的に合わせる必要があるということ。
適切に見出しを設定しておかないと、読者も欲しい情報がどこにあるのか分からなくなってしまいます。
そのため、記事を書く前にあらかじめ文章構成は決めておきましょう。
そうすれば、読者に情報が伝わりやすくなりますし、記事も書きやすくなりますよ。
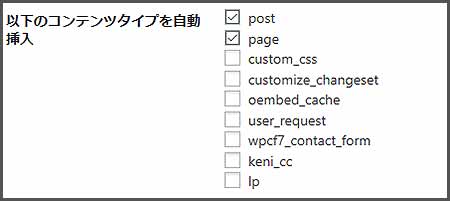
以下のコンテンツタイプを自動挿入

どこの投稿タイプで目次を表示させるか決める項目です。
post・・・一般投稿について目次を表示
page・・・固定ページについて目次を表示
custom_css・・・カスタム投稿について目次を表示
wpcf7_contact_form・・・お問い合わせフォームに目次を表示
post_lp・・・ランディングページに目次を表示
ここは基本的に「post」にチェックを入れておけば問題ありませんが、場合によっては「page」や「lp」など固定ページやランディングページに入れて活用していきます。
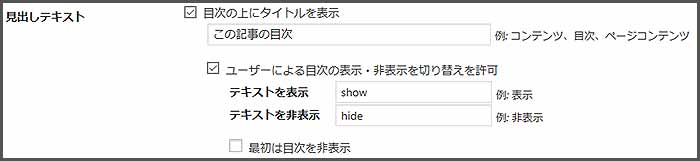
見出しテキスト

目次のタイトルを表示するかどうかの項目です。
好きな目次タイトルを入力するといいですが、あまり奇をてらった文章にする必要もないので普通に「目次」で問題ないでしょう。
階層表示
![]()
階層表示は先ほども書いたように、見出しのレベルで目次を階層的に表示していく機能になります。

1つの情報を段階的に説明していく時。
あと今回の記事のように「やり方」の説明を順番に解説していく系の記事だと、目次で階層的に表示されていると分かりやすいです。
だからチェックは入れておいた方がいいですね。
ただ「h4」「h5」タグまで階層を段階的に分けていくと、逆に分かりにくくなることもあります。
そこは記事を投稿する前に、ちゃんと目次を確認しておきましょう。
番号振り

目次の前に1つ1つ番号を振っていくかの設定です。

図のように「h2」と「h3」の見出しの前に場合が振られていますが、これにより読者に
・今自分はどこにいるのか?
・この見出しはどの見出しの中にあるのか?
これらの情報を視覚的に伝えやすくなるので、記事内の構成が更に分かりやすくなります。
スムーズ・スクロール効果を有効化

目次から項目をクリックした時に
・一気にその見出しにジャンプするか
・スル~ッとスクロール移動させるか
を選択できます。
当ブログは一気にジャンプさせる設定にしていますけど、ここはお好みで決めて問題ないでしょう。
横幅
![]()
目次ボックスの横幅を設定する項目です。
横幅を固定表示にするか、相対サイズにして表示するか、それぞれお好みで決められます。
当ブログだとデフォルトを選択していますね。
ここも特にいじる必要はないです。
回り込み

目次を本文の右や左に回り込ませて表示するかの設定項目ですが・・これは使わない方がいいですね。
記事がものすごく見にくくなりますし・・(苦笑
文字サイズ

目次の文字サイズを設定する項目です。
デフォルトだと「95%」になっていますが、サイトに訪れるユーザー層に応じて文字サイズを決めるといいでしょう。
例えば、年配の人がアクセスする記事を多く扱っているなら、文字サイズを大きめにしてみるとかですね。
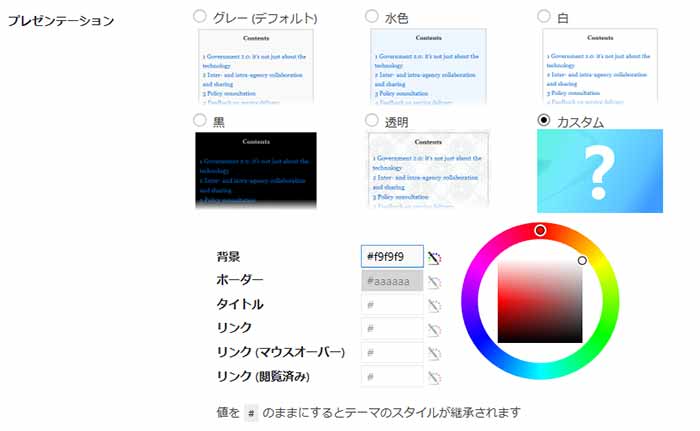
プレゼンテーション

目次をどういう見た目にするか決める項目です。
カスタムを設定すると、背景やタイトル部分の色を自分で決められます。
ブログ全体のカラーに合わせて、お好みで設定していくのといいでしょう。
上級者向けやサイトマップの設定などは、あまり使用しないので説明は省いておきます。
Table of Contents Plusの使い方のまとめ
はい、今回はWordPressで目次を作るプラグイン「Table of Contents Plus」の設定、使い方について解説していきました。
たかがブログの目次・・・と思うかもしれませんが、目次を導入すれば読者にとっての利便性が高まりますし、離脱率や滞在時間アップなどの効果も期待できます。
そうなれば、ブログ全体の評価のにもつながるので「SEO対策」の観点から見ても、目次は是非入れておきたいところです。
プラグインを入れて各種設定していくだけなので、まだインストールしていない場合は早速「Table of Contents Plus」をインストールしてみてくださいね。
ではでは、今回の内容は以上となります。
また次回お会いしましょう~。
引き続き、読者のユーザビリティを高めるプラグイン関連の記事もいかがでしょうか。
是非チェックしてみてください。
⇒⇒⇒WordPressのブログアフィリエイト!おすすめプラグインはこちら!
⇒⇒⇒Autoptimizeの使い方と設定方法!プラグインでHTML,CSS,JSを圧縮して高速化
⇒⇒⇒WordPressが重い!高速化のおすすめプラグインや表示速度を改善する方法
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












