
どうも~こんにちは、あっきーです。
今回解説していくのは画像データを圧縮することができるWordPressプラグインの「EWWW Image Optimizer」についてです。
ブログのコンテンツとなる記事に画像ファイルを入れることは欠かせないですけど、画像ファイルって容量を落とさないままアップロードしてしまうと、場合によっては記事やサイトの表示速度を低下させてしまう原因になったりするんですよね。
表示速度が遅くなってしまうとせっかくブログに訪れてきてくれた人達も
「なんだかこのサイトやたらと重い・・」
「なかなか表示されないから他のサイトでいいやっ」
といった具合にストレスを与えることになってしまい、ブログの離脱率を高くする原因にもなりえます。
SEO的に見てもマイナスの評価を受ける原因の1つとなってしまいますので、画像の容量は出来るかぎり軽くしてからアップロードしていきたいところ。
そこで使っていきたいのが今回解説していく画像データを圧縮することができる「EWWW Image Optimizer」というプラグインなのですが・・・
というわけで早速今回の内容に入っていきましょうー。
この記事の目次
EWWW Image Optimizerとは?
まず「EWWW Image Optimizer」について軽く解説しておくと、画像を劣化させることなく圧縮してくれるWordPressプラグインです。
「画像を劣化させることなく圧縮」と書きましたけど、そもそも「圧縮」とはなんなのか?
これは画像データの中にある余分な部分、なくなったとしても人がほとんど知覚できない部分を取り除くことでデータ容量を軽くする・・・
これが「圧縮」の基本的な考え方となります。
人間には知覚できない程度の余分な箇所を取り除いていくので元の画像と、圧縮した画像を見比べてみてもどちらが圧縮した画像なのか見分けがつかない場合が多いです。
まあ画質レベルをあまりに下げて圧縮するとさすがに画像のところどころに粗が出てくるので、ジーッと見比べると分かってしまうと思いますが。
「EWWW Image Optimizer」のプラグインに任せておけば標準レベルの画質クオリティを保ちつつデータを軽くしてくれるのでとても使い勝手のいいプラグインといえます。
EWWW Image Optimizerを導入することで得られるメリット
次に「EWWW Image Optimizer」を導入するメリットについてですが、主に以下の3点です。
・自動で画像データを圧縮してくれる
・画像自体が軽くなることでSEO効果が期待できる
・ユーザーのリピート率上昇効果が期待できる
では順番に解説していきます。
自動で画像データを圧縮してくれる
「EWWW Image Optimizer」はアップロードした画像を自動的に圧縮してくれます。
圧縮した画像も元の画像とほとんど変わらないクオリティを保った状態なので、いちいち画像を加工していく作業の手間が省けます。
更に過去にアップロードした画像も一括で圧縮してくれるところが嬉しいところですね。
画像自体が軽くなることでSEO効果が期待できる
画像データが圧縮されるということはその分記事内の画像やブログ全体で読み込んでいく情報量が減るということ。
つまりブログ全体の表示速度アップの効果が期待できます。
画像の読み込み速度を速めてブログの表示スピードを速くすることができれば読者を逃してしまう機会も少なくなりますし、検索エンジンは表示速度が速いサイトを上位表示する傾向があるので、SEOの側面から見てもプラスの評価を受けやすくなります。
ユーザーのリピート率上昇効果が期待できる
ページの読み込み速度が遅いとそれだけユーザーの離脱率が高まっていきます。
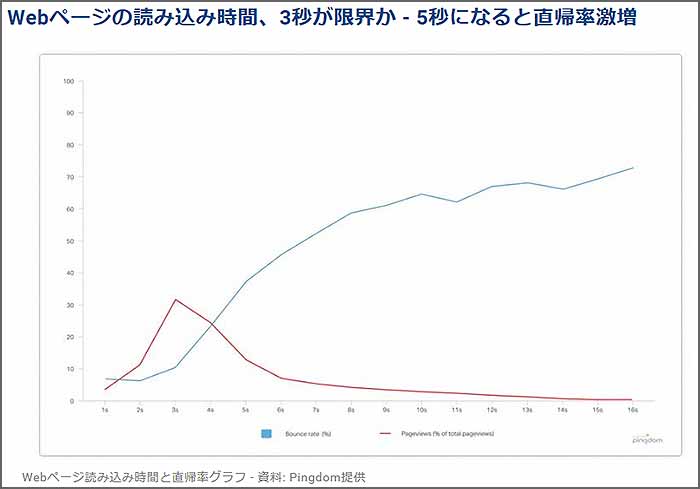
「ユーザーがそのページを読むかどうかは3秒で決まる」
というデータがあるそうで「Does Page Load Time Really Affect Bounce Rate? – Pingdom Royal」はウェブページの読み込み時間が長くなるほど離脱率が高まることを伝えています。

2秒・・・直帰率9%
5秒・・・直帰率38%
と以上の結果が出てまして平均読み込み時間は「3.21秒」と急激に直帰率が増え始めるかどうかというギリギリな位置ですね。
画像を圧縮して読み込み速度を底上げできればユーザーの離脱率を防ぐことも可能になってきます。
そのためブログの表示速度の最低条件は3秒以内。
可能であるなら2秒、1秒と読み込み速度を詰めていきたいところです。
ページの表示速度を計測できるサイトは以下のようなサイトがあるので、一度ブログの表示速度を調べてみるといいですね。
EWWW Image Optimizerをインストールしていきます
左側のダッシュボードの「プラグイン」⇒「新規追加」とクリックして、右側の検索窓に「EWWW Image Optimizer」と入力します。
検索結果に「EWWW Image Optimizer」が出てくるはずなので「今すぐインストール」⇒「有効化」をクリックしてインストールを完了させましょう。

EWWW Image Optimizerの設定方法

「EWWW Image Optimizer」を設定していく場合はダッシュボード画面の「設定」⇒「EWWW Image Optimizer」をクリックします。
インストール後に設定していく箇所は主に3箇所です。
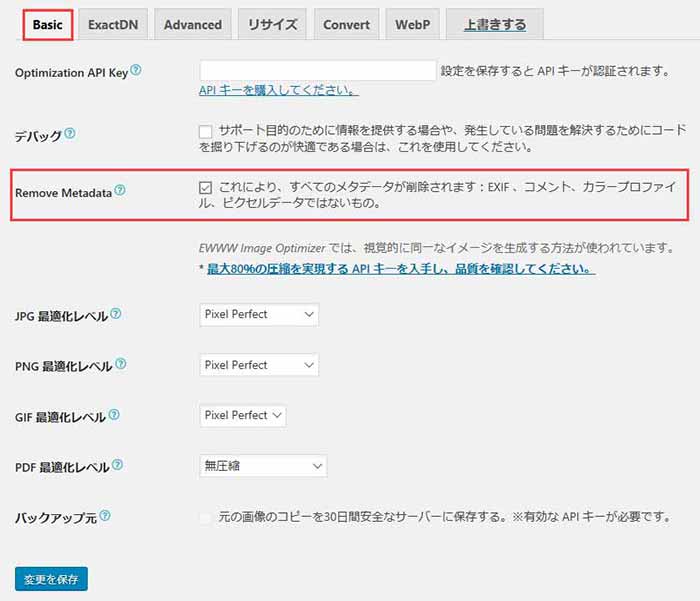
基本設定(Basic)
「メタデータを削除(Remove Metadata)」にチェックが入っているか確認します。
デフォルトでチェックが入っていると思いますけど、もしもチェックが入っていなかった場合はチェックを入れた後で「変更を保存」ボタンを押してください。

高度な設定(Advanced)
次に「高度な設定」ですが、こちらの項目は特にいじらなくて大丈夫です。

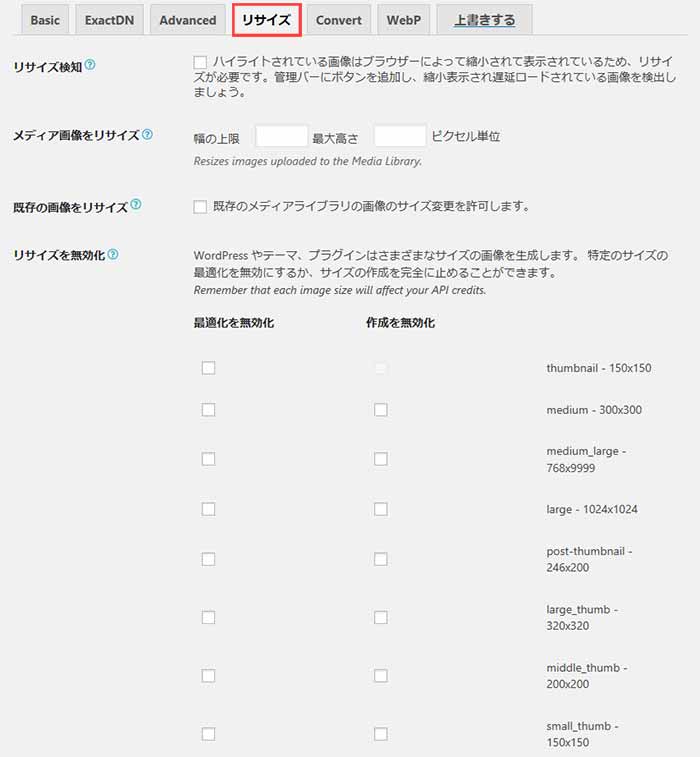
リサイズ設定(リサイズ)
次に「リサイズ設定」ですけど、こちらも特にいじらなくて大丈夫。

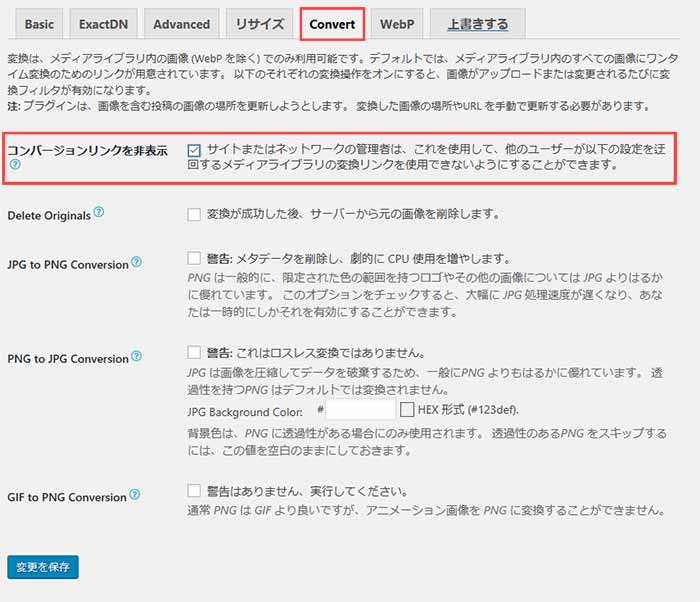
変換設定(Convert)
次に「変換設定」ですがここは「コンバージョンリンクを非表示」という項目にチェックを入れます。
チェックを入れたら「変更を保存」ボタンをクリックしてください。

ここにチェックを入れていないと「png ⇒ jpg」に変換したり「jpg ⇒ png」に変換したりと余計なことをしてきます。
画像の形式についてちょっとでも知識がある人なら分かると思いますけど、拡張子を勝手に変換してしまうと著しく画像のクオリティが下がったりすることがあります。
それを防ぐためにも「コンバージョンリンクを非表示」の項目にチェックを入れるようにしてください。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方ですけど本当すっごく簡単です。
主に「新しく追加する画像」と「過去にアップロードした画像」に対して圧縮していくことになります。
新しく追加する画像

「EWWW Image Optimizer」を有効化しているだけで新規でアップロードした画像を自動的に圧縮してくれます。
今までと同じように画像をアップロードするだけで容量が軽くなるんですから、本当すっごく便利!
過去にアップロードした画像
過去にアップロードした画像は「EWWW Image Optimizer」の一括最適化機能を使えばアップロードした画像をまとめて圧縮してくれます。
記事に挿入している画像はもちろんのこと、WordPressテーマの画像も一緒に最適化してくれるんですよ。
まずダッシュボード画面の「メディア」⇒「一括最適化」をクリックします。

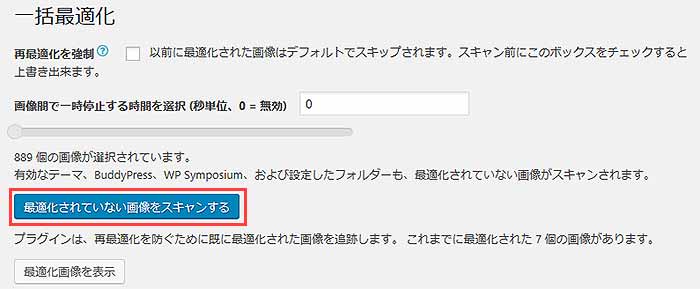
一括最適化の画面が表示されるので「最適化されていない画像をスキャンする」をクリックしましょう。

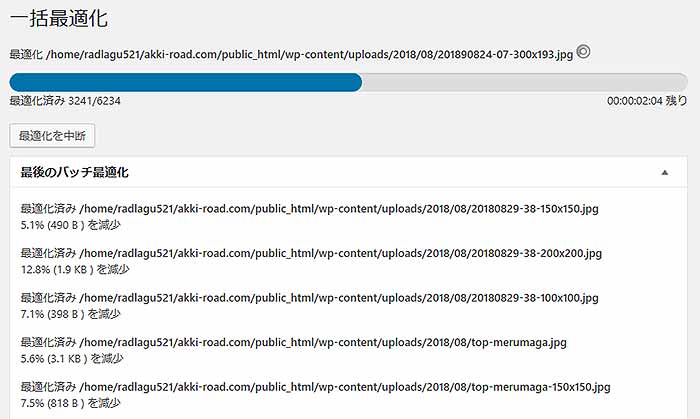
スキャンが完了したら「最適化を開始」のボタンをクリックします。

6,200個近く最適化されていない画像があったとはちょっと驚きでした;;
下の最後のパッチ最適化の項目は軽量化出来た比率を表しています。

そして以下のように「完了」が表示されれば画像の軽量化作業は終了となります。

今回のまとめです
はい、というわけで今回は画像を圧縮して軽くしてくれるプラグイン「EWWW Image Optimizer」の設定方法や使い方について解説していきました。
記事内のコンテンツの主役はあくまでも文章ですけど、適度に画像を使っていかないとブログの離脱率を高めてしまう原因となるので、ある程度は画像を入れていきたいところ。
しかしそこで画像の軽量化を怠ると、今度はブログの表示速度が遅いことでせっかくの訪問者を逃すことになってしまいますので、表示速度引き上げのためにも画像の軽量化はきっちり行っておきたいところです。
画像データも積りに積もっていくと結構大きなデータ量になりますので、画像の軽量化とブログの表示速度にも目を向けて読者にとってストレスフリーな運営を心掛けていきましょー。
ではでは、今回の内容は以上となります。
また次回お会いしましょう~。
引き続きWordPressのおすすめプラグインについてもチェックしてみてくださいね。
⇒⇒⇒WordPressのブログアフィリエイト!おすすめプラグインはこちら!
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












