
どうも~こんにちは、あっきーです。
今回はWordPressプラグインの「Autoptimize」の使い方や設定方法について解説していきます。
ネットビジネス、アフィリエイトを実践していくなかで僕はWordPressブログを軸としたアフィリエイト手法をおすすめしていますが、WordPressは数多くのプラグインを入れてブログをカスタマイズすることが出来る分その動作は遅くなりやすいといえますね。
WordPress全体の動作がもっさり重くなっていくとページの表示速度や画像の読み込み速度にも影響していくので、せっかくブログに読者が集まってくれても
「なんかこのブログ重いなぁ・・他のブログにいこうッ」
といった具合にすぐ離脱されてしまうことが多くなってしまいます。
読者さんが離脱はそのまま収益の機会損失にも繋がってしまうので、WordPressの高速化は改善していきたいポイントの1つ。
そしてその問題を解決してくれるのが「Autoptimize」のプラグインだったりするんですね。
この記事の目次
Autoptimizeとはどんなプラグイン?

まず「Autoptimize」がどんなプラグインなのか?という点ですが、WordPressで使用されているプログラミング言語の「JavaScript、HTML、CSS」
これらを圧縮してくれるプラグインとなります。
ウェブ上にあるサイトやブログにアクセスした時ページが表示されると思いますが、ページを表示する時に文章や画像などのデータのダウンロードが行われています。
通常ダウンロードと耳にするとソフトやアプリケーションのインストールのイメージが強いかもしれませんが、ウェブページを表示する時にもデータのダウンロードは毎回行われているんですね。
このダウンロードするデータは多ければ多いほどに、当然ページの表示速度は遅くなってしまいます。
表示速度が遅くなればそれだけユーザーにストレスを与えることになりサイトの巡回率や離脱率に影響するので、SEO的にも悪影響。
そのため
・プログラミングのコード(HTML、CSS、Java、PHPなど))
・画像データ
このあたりのデータを圧縮する必要が出てきます。
画像データはサイズを小さくしたり、解像度を下げるなどすれば容量が軽くなるので割とすぐできる施策ですが、プログラミングのコードの圧縮は正直初心者には難しいです。
僕もプログラミング関連はHTMLをちょっとかじった程度なので、コードをいじって圧縮するとか怖くてできませんね(苦笑
そこで登場するのが「Autoptimize」のプラグイン。
「Autoptimize」をインストールして各種項目にチェックを入れるだけで、簡単にコードの圧縮や縮小ができるのでブログの高速化に大きく役立ってくれるわけです。
WordPressブログの表示速度を高速化するメリット

「Autoptimize」のインストールや設定に入る前に改めてWordPressブログの表示を高速化する理由やメリットについてチェックしておきましょう。
主な理由としては以下の2点
・ユーザーにとってストレスが少ない運営ができる
・検索順位にも影響する可能性が
こちら順番に見ていきましょう。
ユーザーにとってストレスが少ない運営ができる

冒頭でもちょっと書きましたが、ブログにアクセスした時やたら表示に時間がかかったりすると
「このブログ表示重すぎ・・他のサイト行こう」
といった具合に離脱率が高くなる傾向が強いです。
マイナビニュースの記事ではページの読み込みは2~3秒以内までに抑えることが直帰率減少に効果的であるとしています。
Webページの読み込みにかかる時間が2秒までは直帰率は9%ほどだが、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えている。ページの読み込み時間は2秒または3秒までに抑えることが、ユーザーをページにとどまらせる上で効果的と見られる。
出展:マイナビニュース
つまりはブログ記事の表示までにかかる時間を短くすることが出来れば、それだけユーザーにストレスを与えないブログ運営が可能になるということ。
もうちょっと具体的に効果を挙げるなら
・離脱率の低下
・平均滞在時間の上昇
・PV数の増加
・リピート率の増加
などの効果が期待できますから、SEOの観点から見ても表示速度は短くしていった方が良いといえますね。
検索順位にも影響する可能性がある

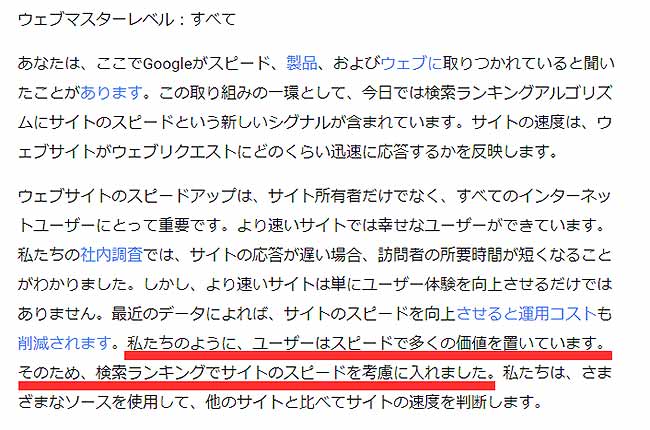
Googleはサイトの表示速度が検索順位にある程度影響することを明記しています。

出展:Using site speed in web search ranking
ブログの表示速度が速ければ先ほども書いたようなパフォーマンスのメリットを得られるので、表示速度を短くすることによって検索結果に上位表示される可能性が高まります。
最も重視すべきなのはブログ内の記事コンテンツだと思いますけど、同時にユーザーにストレスを与えないブログ作りを意識する。
この点も重要なポイントになってくるわけですね。
ちなみにサイトの表示速度が遅いとすぐに検索順位が下がってしまうのか?という疑問もあると思いますが、これは表示速度がかなり遅く改善が見られないサイトに限るとGoogleも公言しているようですね。
この “Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
Google ウェブマスターブログより引用
あくまで「著しく遅い場合に検索順位に影響が出る」という情報なので、遅いよりはやはり速い方が良いと言えるでしょう。
まずはAutoptimizeをインストール
それでは「Autoptimize」をインストールしていきましょう。
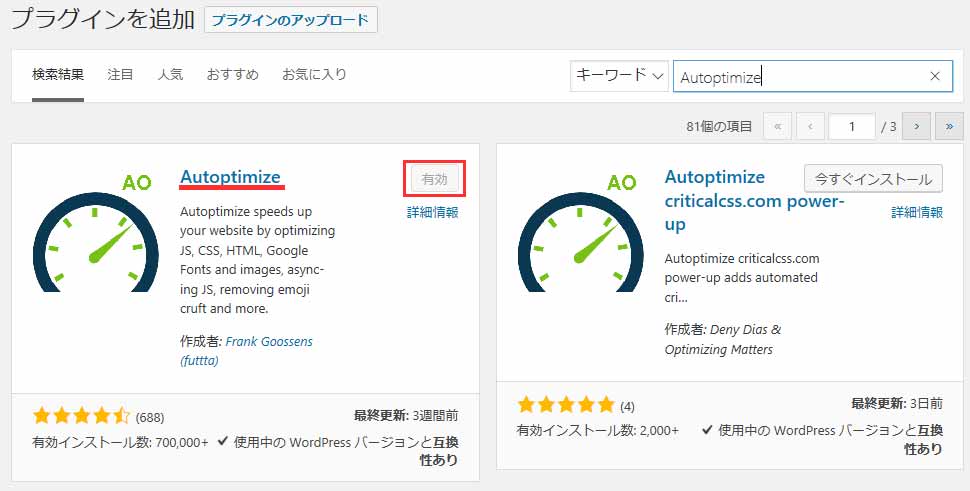
ダッシュボードの「プラグイン」⇒「新規追加」をクリックし右側の検索窓に「Autoptimize」と入力。

検索結果に「Autoptimize」が出てくるので「今すぐインストール」を押して有効化。
インストールは以上で完了です。
Autoptimizeの設定方法と使い方
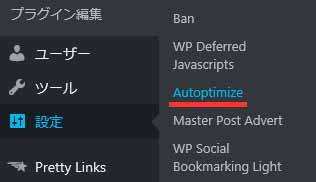
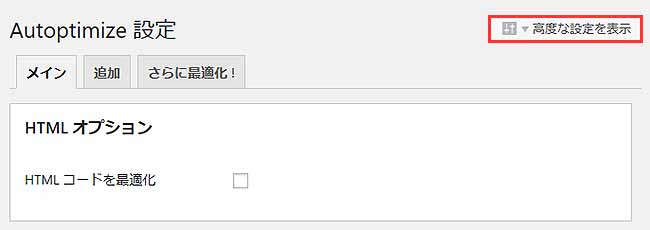
インストールが完了したらダッシュボードの「設定」⇒「Autoptimize」とクリック。

そして右上の「高度な設定を表示」をクリックします。

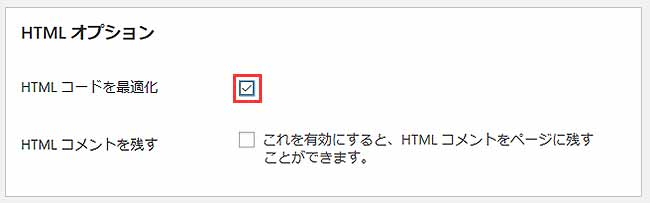
HTMLオプション

「HTMLの最適化」
基本チェックを入れます。
「HTMLの最適化」
HTML内のコメントを消すかどうかの設定なので、チェックは必要ありません。
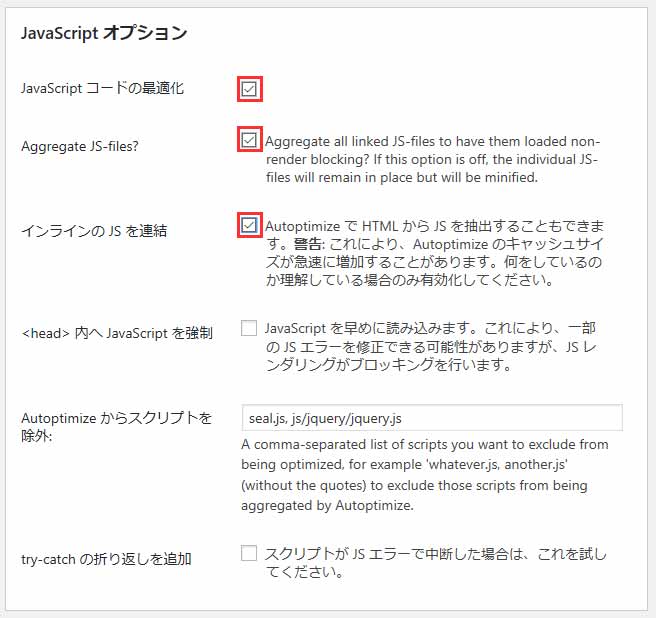
JavaScript オプション

「JavaScript コードの最適化」
チェックを入れることでJavaScript コードを最適化します。
「Aggregate JS-files?」
デフォルトでチェックが入っているのでそのままにしておきます。
「インラインの JS を連結」
HTML内のJavaScriptも最適化の対象にするかどうかの設定です。
サイトによりけりですが、自分はチェックを入れています。
サイト表示が崩れる可能性があるので、チェックを入れたら問題がないか確認しておきましょう。
「内へ JavaScript を強制」
基本チェックは入れません。JavaScriptエラーがある場合のみチェックを入れます。
「Autoptimize からスクリプトを除外」
基本チェックは入れません。最適化しないJavaScriptを指定する項目です。
「try-catch の折り返しを追加」
基本チェックは入れません。JavaScriptエラーがある場合にチェックを入れます。
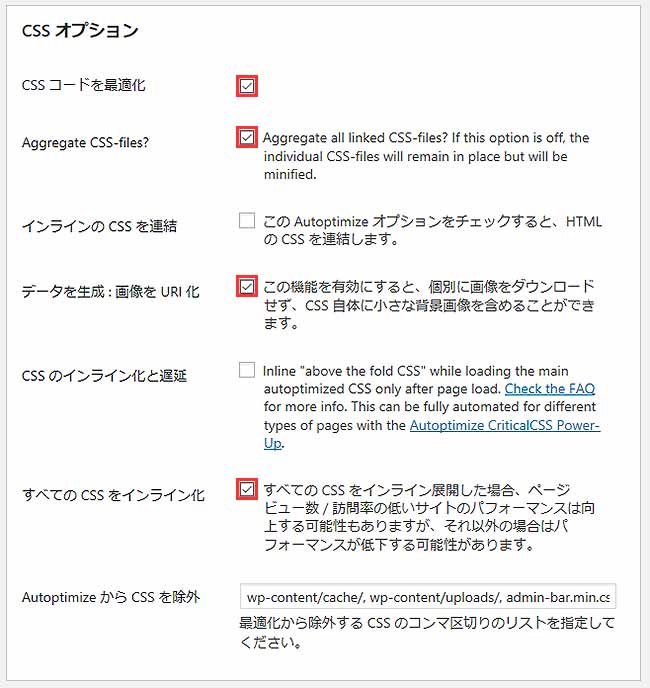
CSSオプション

「CSS コードを最適化」
CSSを最適化する項目です、チェックを入れましょう。
「Aggregate CSS-files?」
デフォルトでチェックが入っているのでそのままにしておきます。
「インラインのCSSを連結」
HTML内のCSSも最適化するかどうかの項目。ここはサイトによりけり。
「データを生成 : 画像を URI 化」
CSS内の画像URLはデータスキーマURIにするかどうかの設定。
チェックを入れておきます。
「CSSのインライン化と遅延」
AutoptimizeのCSSを遅延読み込みさせる項目です。チェックは入れないようにします。
「すべてのCSS をインライン化」
基本チェックを言えておきます。
「AutoptimizeからCSSを除外」
ここは基本無視で大丈夫です。
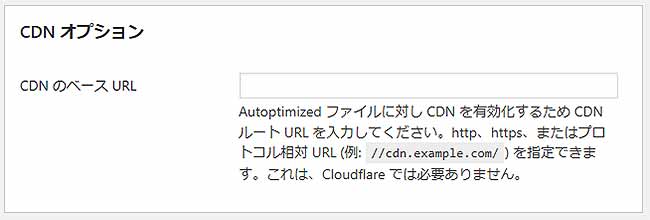
CDNオプション、その他オプション

CDNとは画像の読み込みを他のサーバーで読み込ませ、ブログにかかる負荷を分散させる方法です。
CDNの設定方法を知っている場合はURLを指定しておきましょう。
初心者の方は基本無視でいいかと。
その他オプションも基本デフォルトの設定でOKです。
設定項目にチェックを入れたら「変更を保存してキャッシュを削除」をクリックし、設定を保存しましょう。
動作の確認は忘れずに
設定を保存したらブログの表示に不備が出ていないか忘れずに動作確認しておきましょう。
特にJSファイルの圧縮関連は不具合が出やすいので、JS関連の項目は1つずつチェックを入れて確認していった方が無難ですね。
Autoptimizeの効果
Autoptimizeはうまく設定することによって、ブログの表示速度を上げることが出来るとさっき書きましたよね。
ただ実際にどの程度の効果があるのか・・目にしてみないといまいちイメージ湧かないと思います。
なので、今回このブログの表示がどの程度上昇するのか測定してみました。
ブログの表示速度を測定する方法としては
⇒⇒⇒「Google PageSpeed」
⇒⇒⇒「Gtmetrix」
これら2つのサイトで測定するのが一般的です。
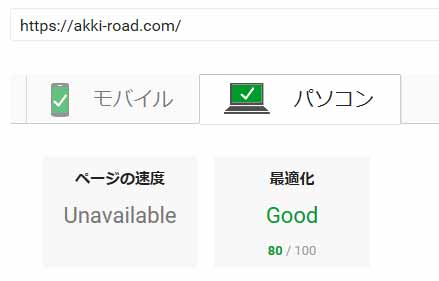
Google PageSpeedのスコア
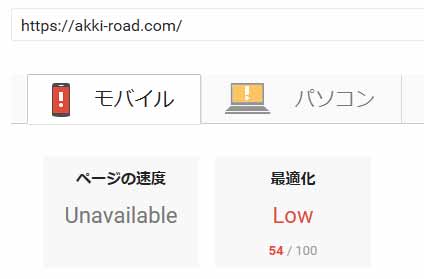
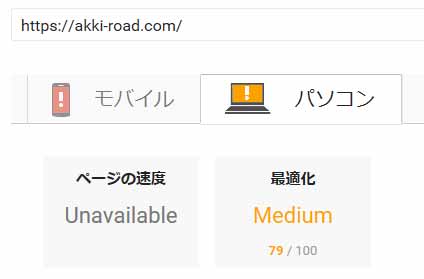
「Autoptimize導入前のスコア」


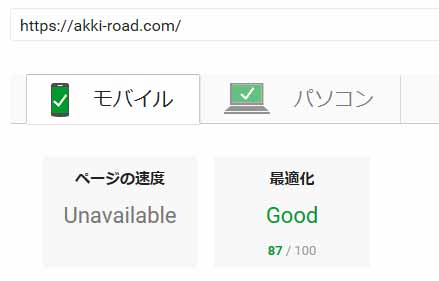
「Autoptimize導入後のスコア」


導入前はモバイルが「54点」パソコンが「79点」でしたが、
導入後はモバイルが「87点」パソコンが「80点」といった具合に、モバイルの点数がなんと「33点」近くアップしました。
これはなかなかの高得点なんじゃないかと思います。
Gtmetrixのスコア
「Autoptimize導入前のスコア」

「Autoptimize導入後のスコア」

Gtmetrixの方は上昇率はちょっと微妙ですが、それでもスコアが上昇しましたね。
やはりAutoptimizeを導入するメリットはなかなか大きいんじゃないかと思います。
今回のまとめです
はい、というわけで今回はAutoptimizeの使い方や設定方法について見ていきました。
プログラミングやコードに詳しくなくてもチェックを入れていくだけで各種コードを圧縮することが出来るので、ブログの速度がいまいち・・・といった場合はAutoptimizeのプラグインを導入することで解決できるかもしれませんよ。
ブログの高速化を意識することでユーザーにとってストレスのないサイトとなり、ブログの評価アップやPV数アップに繋がっていくといえます。
是非導入してブログの高速化を目指してみてください。
WordPressのおすすめプラグインについても書いているので、よかったらチェックしてみてくださいね。
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












