
どうも~こんにちは、あっきーです。
今回はWordPressブログが重い場合の高速化におすすめなプラグインや表示速度を改善する方法について、という内容になります。
さて、他の記事でも書いていることですけど、僕はネットビジネスに取り組むとしたらWordPressブログを軸とした「ブログアフィリエイト」をおすすめしています。
理由としてはウェブ上に資産として残りやすいからであり、1度収益化の仕組みを作ることが出来れば安定した収入が入ってくる。
それを可能としているのはWordPressブログを使っているからこそです。
ただWordPressの1つの欠点として、プラグインを入れて自分好みにカスタマイズすることが出来る半面、ブログ全体の動きがもっさりしていって表示速度が遅くなってしまう・・・こういったことが起こります。
ブログ全体の動きと表示速度が遅くなってしまうのはブログに訪れる読者やSEOの観点から見ても良くないことであり、ブログから得られる収益にも関わってくることなので早い段階で改善していきたいところ。
というわけで早速WordPressの高速化に使えるプラグインや、表示速度を改善する方法について解説していきましょう。
WordPressを高速化・表示速度改善のメリット
まずWordPressブログを高速化、表示速度を改善することによって得られるメリットについて知っておいた方がいいですね。
主なメリットは以下の3点。
・読者のストレスを減らすことができる
・SEOに良い影響を与える傾向が強い
・ブログからの離脱率が減り、信頼関係構築に繋がる
では順番に見ていきましょうか。
読者のストレスを減らすことができる

まず読者のストレスを減らすことができるという点。
ちょっとここでイメージしてもらいたいんですけど、あなたにも覚えがないでしょうか?
検索をかけてふと気になる記事を見つけてクリックしたものの、なかなか開かれず「このブログの記事・・開くの遅い・・」とイラッとした経験。
Googleの公式調査によれば、モバイルページで読み込み速度の遅延が発生して時間がかかると直帰率は以下のように増していくといいます。
読み込みが1秒から「3秒」になると、直帰率は32%上がる
読み込みが1秒から「5秒」になると、直帰率は90%上がる
読み込みが1秒から「6秒」になると、直帰率は106%上がる
読み込みが1秒から「10秒」になると、直帰率は123%上がる
なんと6秒や10秒になってしまうと直帰率100%超えてしまうんですねΣ
一昔前・・それこそISDN回線が主流だった時代は表示に5秒かかるのは当たり前でしたが、現在だとユーザーはそんなに待ってくれず直帰率は「5秒で90%」「3秒でも30%」という数値です。
記事タイトルをクリックしてなかなか開かれないと読者は苛立ってしまい、ブログに訪れてきてくれても他の記事を読んでくれない可能性が高まってしまいます。
ですからWordPressを高速化して、読者のストレスをなるべく減らす努力が必要となってくるんですね。
SEOに良い影響を与える傾向が強い
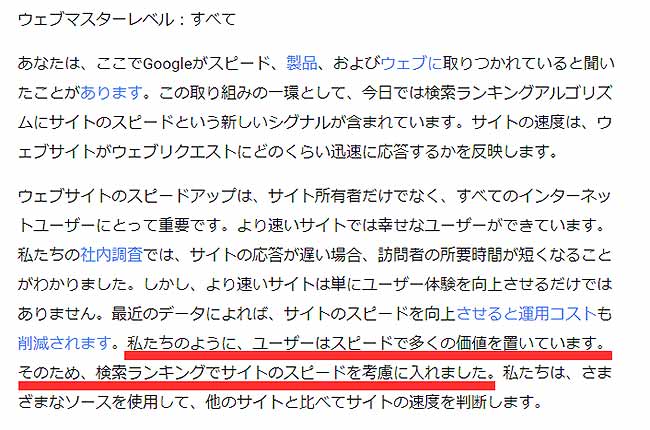
Googleは「Using site speed in web search ranking (英語)」のページで、サイトの表示速度が
検索順位を決める1つの重要な要素であると明記しています。

出展:Using site speed in web search ranking
検索順位の決定にはウェブ上を巡回している「クローラー」という情報収集ロボットが大きく関係しています。
このクローラーがブログに訪れてブログ内の文章や画像といった情報データを収集し、検索エンジンのデータベースに収集した情報を登録することでブログの順位が決定していくんですね。
そして、表示速度が早く高速なブログやサイトほどにこのクローラーが効率的に巡回できるようになります。
効率的に巡回できるということは1度の巡回で多くの情報を持ち帰るということなので、SEOにいい影響を与えて検索順位が上がりやすくなるというわけです。
ブログからの離脱率が減り、信頼関係構築に繋がる

さっき読み込みんに時間がかかるとそれだけブログの直帰率が上がるとデータを交えて解説しましたけど、ブログの表示速度を早めて高速化することで離脱率が減ると、ブログ内の他の記事を読んでくれる可能性が高まります。
そうして他の記事を読んで巡回してくれると「セッション数の増加」「PV数の上昇」「離脱率の低下」など、アフィリエイトを実践している僕たちにとって嬉しい効果を得ることが出来ますが、さらに重大なポイントとしては「信頼関係の構築」が挙げられますね。
ちゃんと読者の役に立っている記事をブログに投稿していることが前提条件となってきますが、読者が他の記事をどんどん読み進めていくと「これを書いている人はちゃんと役に立つ記事を提供している」という認識が生まれるので、記事を書いている発信者にも興味を持つようになっていきます。
そうなるとメルマガの登録や、発信者本人に連絡を入れるようになるといったアクションを起こしてくれやすくなり、そこから徐々に読者さんとの信頼関係を構築していきやすくなります。
そして、信頼関係が十分に構築されるといざこちらから商品をおすすめした時に買ってくれる確率が高くなるんですね。
つまり最終的に収益を得ることが出来る確率が高くなるということなので、WordPressの表示速度の改善は是非行うべきといえるでしょう。
WordPressの高速化、表示速度を改善する方法
ではWordPressブログの高速化、表示速度を改善する方法について解説していきますね。
改善策についてはざっと見ていくと主に以下の10点の方法があります。
1・適切なサーバーを使用する
2・画像の容量を軽くする
3・画像の読み込みを遅延させる
4・PHPのバージョンを見直す
5・ブラウザのキャッシュを活用
6・ソースコードの圧縮をする
7・有料テンプレートを使う
8・キャッシュ系プラグインを使う
9・プラグインの見直しを検討する
10・余計と感じるものを取り除いていく
では順番に解説していきましょう。
1・適切なサーバーを使用する

そもそもの前提として、WordPressを設置するサーバーの性能が良くないと、いざ大量のアクセスが集中した時に処理速度が遅くなってしまい収益の機会を失ってしまう可能性が出てきます。
特に大量のアクセスを集めて収益化を図る「トレンドアフィリエイト」はいちいち処理速度が遅くなっていたのでは、収益化に大きな影響が出る可能性がかなり高いので、やはりサーバーの性能は意識しておきたいところ。
アフィリエイトブログを運営するのであれば「エックスサーバー」を選んでおけばまず間違いないですね。
以下の記事にエックスサーバーを選ぶべき理由について解説しているので、是非チェックしてみてください。
⇒⇒⇒WordPress運営にエックスサーバーを選ぶべき理由!評判やメリット、デメリットは?
2・画像の容量を軽くする
画像の容量を軽くする作業はWordPressの高速化を意識する際、最もお手軽に出来る対策ですね。
ブログのメインコンテンツはあくまで文章ですけど、間に画像を入れておかないと読者側も疲れてしまうので画像は適度に入れておきたいところ。
しかし1枚あたりの画像容量が大きいと、それだけ読み込むのに時間がかかってしまいます。
主に以下の2点は意識しておきたいですね。
・画像のサイズは常にチェック、横幅が1000px以下に抑えた方がいいです。
・画像の解像度はなるべく落として圧縮する
画像の解像度を落として圧縮するとは、容量の大きい画像を見た目をほぼ変えることなく圧縮し軽くするということ。
イメージ的にはこんな感じです。

撮影した写真データとか、フリー画像でも1000px以上幅のある画像などは容量が大きくなりがちなので、そういった画像は圧縮して容量を軽くすることで表示速度が速くなります。
画像の圧縮には一般的に「EWWW Image Optimizer」のプラグインが便利ですね。

WordPressにアップロードする時に自動的に圧縮をかけてくれますし、過去にアップロードした画像もまとめて圧縮できるのでなかなか使い勝手がいいです。
以下の記事で詳しい設定方法や使い方について解説しているので、ついでにチェックしておきましょう。
⇒⇒⇒EWWW Image Optimizerの設定方法と使い方!画像を圧縮できるWordPressプラグイン
3・画像の読み込みを遅延させる
画像の読み込みを遅延させる。
これは「最初にページ全体の画像を全て読み込む」のではなく「スクロールして画像が画面に近づいた時に読み込みを開始」します。
最初にある程度の画像を読み込んでおいて、見えてない部分の画像は画面が表示されそうになったら読み込んで最初に読み込む時間を分散させる。
つまり結果的に見るとページの表示速度の改善に繋がるというわけです。

WordPressで画像の読み込みを遅延させるなら「Unveil Lazy Load」のプラグインをおすすめしています。
こちらのプラグインはインストールして有効化するだけで画像の読み込みを遅延してくれるので、すぐ使えますよ。
4・PHPのバージョンを見直す
WordPressはPHPとうプログラミング言語で動いてまして、その処理速度はサーバーで設定されたPHPのバージョンにより異なってきます。
エックスサーバーを例に出しますが2018年11月現在
「PHP 7.2.x」「PHP 7.1.x」「PHP 7.0.x」「PHP 5.6.x」
これら4つが公式にサポートしているバージョンとなっています。
そしてPHP7については
現在公式にサポートされているバージョンです。
PHP7 は、従来のPHPと比較してパフォーマンスが大幅に強化されています。
こう書かれていますのでサーバーの設定で、PHPのバージョンが最新のものになっているか確認しておきましょう。
PHPのバージョンチェックのやり方は以下のリンクから確認できますよ。
5・ブラウザのキャッシュを活用
まず「ブラウザのキャッシュ」が何なのか、いまいち分からないといった人もいるかもしれないので簡単に解説しておきます。
ブラウザのキャッシュとは一度アクセスしたサイトやブログのデータ(画像やHTMLなど)をブラウザで一時的に保管しておく仕組みを指します。
ブラウザに一時的にデータを保管しておくことで、次回同じページにアクセスした際にキャッシュに保存されたページデータを読み込むので、ウェブ上からデータを読み込むよりもパッと一瞬で表示することが出来るというわけ。
ただ、このブラウザキャッシュを活用するためにはサイトごとにキャッシュの有効期限を定めないとなりません。
「ブラウザキャッシュの設定方法」
キャッシュの有効期限を定めるためにはサーバー内にある「.htaccess」というファイルにアクセスする必要があります。
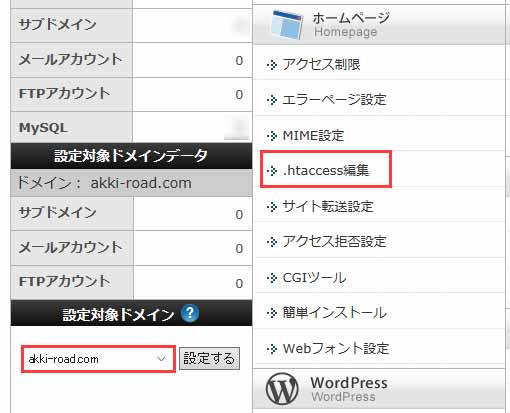
エックスサーバーの場合はサーバーパネルにログインして、WordPressを設置しているドメインを指定。
そして「.htaccess編集」をクリックすることで編集することが出来ます。

そして以下のコードを追記。
これでページにアクセスした際に画像やCSS、javaScriptといったプログラミングコードがブラウザにキャッシュされるようになります。
キャッシュの設定を行うと自分のブラウザにもキャッシュが残ってしまうので、仮にブログをカスタマイズすることになった場合は、キャッシュを削除してからカスタマイズしていった方がいいですね。
6・ソースコードの圧縮をする
ブログにアクセスした際の読み込みファイル数が多かったり、HTML/CSS/JavaScriptといったプログラミングコードの容量が重かったりすると表示速度が遅くなってしまいます。
WordPressはプラグインを追加していくことで各種カスタマイズ出来るのが魅力的。
しかしプラグインによっては専用のCSSやJavaScriptが用意されていて、装飾系のプラグインを有効にしていると、知らない間にCSS/JavaScriptの容量が増えて、自分でも気づかないうちに表示速度が下がっていた・・!
なんてことも起こりやすくなるわけです。

そういった場合は「Autoptimize」のプラグインの出番。
HTML/CSS/JavaScript各種のプログラミングコードをプラグインによって圧縮してくれるので、コードの扱いに慣れていなくても簡単にファイルサイズを圧縮してくれます。
「Autoptimize」のプラグインの設定方法、使い方については以下の記事で解説しているのでついでにチェックしておきましょう。
⇒⇒⇒Autoptimizeの使い方と設定方法!プラグインでHTML,CSS,JSを圧縮して高速化
7・有料テンプレートを使う

WordPressブログはサーバー契約とドメインの取得が済めば無料でインストールすることが出来るブログソフトですが「アフィリエイトブログで毎月安定した収入を得ていきたい!」と考えている場合は有料テンプレートを使うことをおすすめしますね。
テンプレート・・テーマとも呼称しますけど、言ってしまえばブログの外見のデザインやアクセスを呼び込みやすくするための設計書のようなものです。
無料のテンプレートもありますけど、断然有料テンプレートがおすすめ。
理由としては以下の4点ですね。
・SEO対策がされていて検索順位で上位を狙いやすい
・安全で高速なものが多い
・外見のデザインや見た目が洗練されている
・スマホ表示にも対応している
以上の理由から有料テンプレートを選んだ方が、収益化までの道のりも短くなります。
ちなみに個人的におすすめな有料テンプレートは「賢威」シリーズですね。
以下の記事で賢威テンプレートをここでしか得られない僕の特典付きでレビューしているので、良かったらチェックしてみてください。
⇒⇒⇒賢威テンプレートの特典付きレビュー!評判やメリットデメリットについて
8・キャッシュ系プラグインを使う
WordPressはページにアクセスすると、そのリクエストに対しサーバーが毎回のようにページデータを作成します。
この処理に時間がかかると表示速度が遅いという状況になります。
そこで登場するのが「キャッシュ系のプラグイン」
キャッシュ系のプラグインを使用すれば、1度作ったページデータを一時的に保存してくれるので、サーバーへの反応が速くなるというけ。
ただその一方で保存データが多くなる点から、サーバーの性能が悪いと遅くなったりエラーが出てくる原因となります。
あとキャッシュ系のプラグインは何かとトラブルの原因になるケースが多いので、十分に調べてからインストールすることをおすすめします。
キャッシュ系のプラグインで人気なのは「W3 Total Cache」ですかね。
9・プラグインの見直しを検討する
先ほども書きましたけどプラグインの入れ過ぎはWordPressを重くする原因となります。
不要と感じるプラグインは削除して、完全にいらないと感じた場合は削除した方がいいですね。

プラグインの読み込み時間を測定してくれる「P3」というプラグインがあるので、特に遅いプラグインがあった場合は見直しを検討した方がいいかなと。
プラグインの中でもかなり重くなりやすいのが人気記事を表示してくれる「WordPress Popular Posts」ですね。
人気記事の表示は「Simple GA Ranking」のプラグインでも可能ですし、動作が圧倒的に軽いのでおすすめです。
以下の記事に「Simple GA Ranking」をサムネイル付きで表示する方法について解説しているので、良かったらチェックしていってください。
⇒⇒⇒Simple GA Rankingプラグインの設定方法!サムネイル表示のやり方
10・余計と感じるものを取り除いていく
あとは明らかに余計だと感じるものは取り除いていくのも有効な手段かなと。
・クリック率の低そうなウィジェットを取り除く
・クリック率の低い広告を取り除く
・クリック率の低いバナー画像を取り除く
・サイドバーの商材画像などを取り除く
などなど、余計な部分を取り除くことで全体的な容量が軽くなりますし、本当に見てほしい部分への注目が集まる効果が期待できます。
ちなみに人って選択肢が多すぎると逆に行動しなくなるって知ってましたか?
とあるスーパーマーケットでジャムの試食とセールスの関係を調査したところ、24種類と6種類とでは6種類の方がセールスに結びつく結果になったといいます。
ですから余計なものは省いて容量を軽くし、更に本当に見てほしい部分を強調していく意識を持つといいですね。
ブログの表示速度をチェックする方法は?
ブログの表示速度をチェックする方法としては主に以下の2サイトが有名です。
PageSpeed Insights
⇒⇒⇒「Google PageSpeed」
Googleの公式ツールで、表示速度の測定から改善策までを示してくれます。
GTmetrix
⇒⇒⇒「Gtmetrix」
こちらも表示速度を測定するツールとしては定番ですね。
合計ページサイズや表示にかかった時間など正確に測定してくれます。
ちなみにこのブログも測定してみたところ・・・
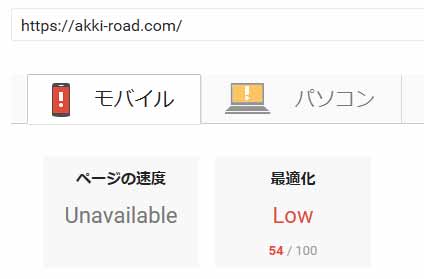
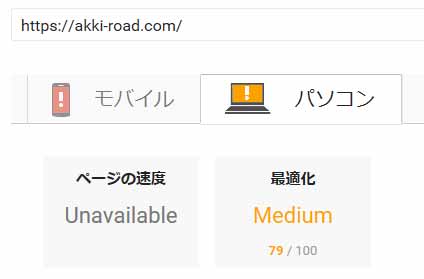
PageSpeed Insightsの測定結果
「改善前」


「改善後」


GTmetrixの測定結果
「改善前」

「改善後」

こんな具合にWordPressの表示速度改善することが出来ました。
まだ改善出来るポイントはありそうなので、今後もちょくちょく改善していきたいですね。
今回のまとめです
はい、そんな感じで今回はWordPressが重い場合の高速化におすすめなプラグインや、表示速度を改善する方法について解説していきました。
表示速度が速いブログは読者がストレスを感じることなくブログ内部を巡回してくれるようになりますし、よく巡回されるブログはそれだけ有益なコンテンツが含まれているブログだと認識されやすくなるので、Googleからの評価も高くなるといえます。
評価が高くなれば書いた記事が検索結果でも上位表示されやすくなってアクセスが集まりやすくなるので、より収益に繋がりやすくなると。
こういういい流れとサイクルを生んでいけるわけです。
ですからWordPresの高速化と表示速度の改善作業は是非やってみてくださいね。
今回の内容で何か分からない点がありましたら、お気軽にコチラまでお問い合わせくださいませ~。
ではでは、また次回お会いしましょう。
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。