どうも~こんにちは、あっきーです。
先日は「XML Sitemap」を「Search Console」に登録していく作業手順について解説していきました。
⇒⇒⇒「賢威7」WordPressでサイトマップ作成からSearch Console登録までの方法
「XML Sitemap」の設定、登録を済ませておけば、記事の追加や更新をしたりする度に自動的に検索エンジンに知らせてくれます。
その分、こちらが行う作業の手間が省けて楽になりますね。
しかし、サイトマップには検索エンジンにブログの構造を知らせるためのもの以外に、「ブログの読者向けのサイトマップ」があることはご存知でしょうか。
分かりやすく書くなら「ブログの全記事一覧を載せているページ」
つまり「目次」といった方がいいですかね。
ブログを初めて訪れた人にとっては、どこに何の記事があるのか分からない状態です。
そのため、ブログにどういった記事があるのか?
それをまとめた「記事一覧ページ」があると、読者にとって親切なブログといえるんですね。
そういった時に、簡単な設定作業だけで記事一覧ページを作成できるのが
「PS Auto Sitemap」
というプラグイン。
本当、手順が分かっていればすぐに設定できますが、WordPress初心者の人が陥りやすい落とし穴もあったりします。
そのため今回は「PS Auto Sitemap」で全記事一覧を固定ページに作る方法、手順について解説していきたいと思います。
ちなみに「XML Sitemap」の設定をまだ済ませていない人は、こちらのページで解説しているのでチェックしておきましょう。
⇒⇒⇒「賢威7」WordPressでサイトマップ作成からSearch Console登録までの方法
この記事の目次
WordPressのPS Auto Sitemapで全記事一覧を固定ページに作る方法手順
「PS Auto Sitemap」の使い方、設定方法
「PS Auto Sitemap」をインストールしていきます
WordPressの管理画面を開き左メニューの「プラグイン」⇒「新規作成」をクリック
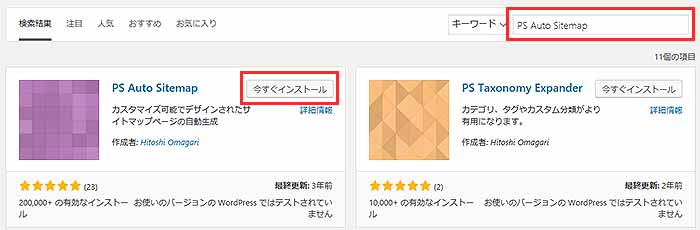
「プラグインを追加」の画面になるので、画面右側のプラグインの検索ボックスに「PS Auto Sitemap」と入力します。
入力するだけで下のように「PS Auto Sitemap」が検索結果に出てきます。

そうしたら「今すぐインストール」ボタンをクリックし、続いて出てくる「有効化」ボタンをクリックしてください。
「PS Auto Sitemap」からコードの取得
プラグインをインストールして有効化出来たら、次に管理画面の左メニュー
「設定」⇒「PS Auto Sitemap」を選択します。

そして開いた画面の一番下に、次のようなショートコードの記述があるはずです。

<!−− SITEMAP CONTENT REPLACE POINT −−>
このコードを、新規作成したメモ帳などにコピペしておきましょう。
記事一覧作成のための固定ページを作って設定
次に記事一覧、目次ページを表示させるためのページを「固定ページ」で新規作成していきます。
通常の投稿と違うので、そこは気をつけてください。
左メニューの「固定ページ」⇒「新規作成」をクリックします。

で、ここが微妙に落とし穴・・!!
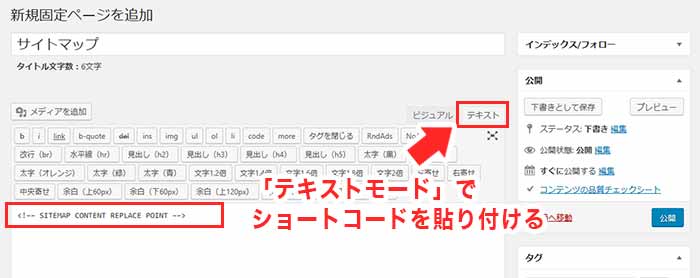
先ほどのショートコード、必ず
「テキストモード」
にしてから貼り付けてください。

ビジュアルモードにショートコードを貼り付けても反映されず
「あれ~?おかしいな・・・ちゃんとコード貼り付けたのになんで???」
こんな具合に悩んで時間を浪費する事になります。
(過去に自分やらかしてます^^;)
そしてテキストモードで貼り付けて、そのまま「公開」ボタンをクリック。
そうしたらそのままアドレスバーを確認してみてください。
![]()
アドレスバーのところ
「●●●&action」
といった記述部分に数字があると思います。
ここの数字をメモしておいてください。
「PS Auto Sitemap」の設定画面でさっきの数字を入力
再び「PS Auto Sitemap」の設定画面に戻り「サイトマップを表示する記事」の空欄部分に、さきほどメモした数字を入力してください。

基本的に項目はいじらなくて問題ありません。
ただ「記事一覧に固定ページを出さなくてもいいかな?」
といった場合は「固定ページの出力」のチェックは外しておくといいでしょう。
特に問題なければ下の「変更を保存」ボタンをクリックして設定を保存します。
はい、これで基本的な設定は完了です。
ただ、このままだとブログを見に来た人が、まだ記事一覧を見れない状態ですよね。
そのため、メニュー部分に設定を反映していきましょう。
サイトマップを設定した固定ページをメニューに反映させる
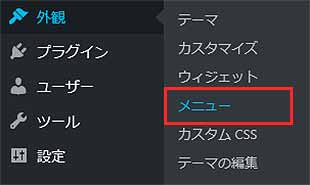
WordPress管理画面の左メニュー。
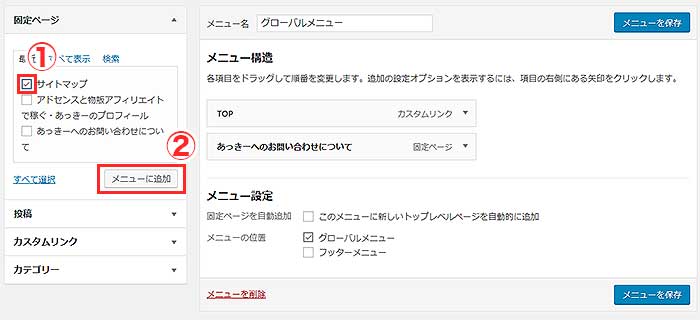
「外観」⇒「メニュー」を選択しメニュー画面を開きます。

そして
①「サイトマップ」にチェックを入れて
②「メニューに追加」ボタンを押します。

そうすると「メニュー構造」のところに「サイトマップ」が追加されます。
そして、そのまま「メニューを保存」ボタンをクリックします。

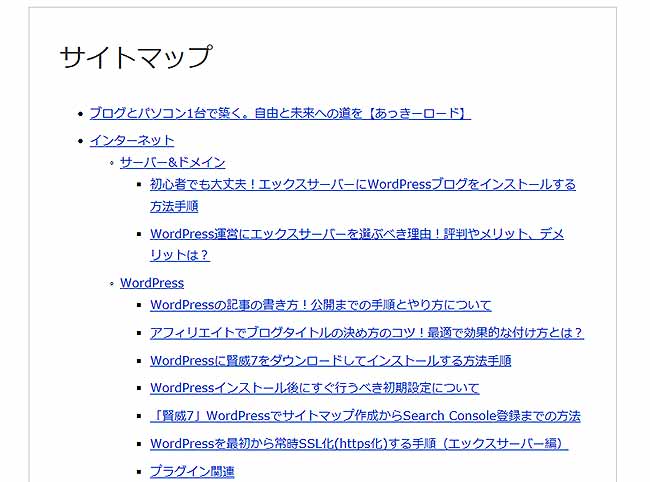
設定がきちんと反映されていれば、ブログのトップ画面のメニュー部分に「サイトマップ」の項目が追加されているはずです。

あとは「サイトマップ」をクリックして、ちゃんと記事一覧が表示されるか確認しましょう。

はい、こんな感じに各記事がズラッと表示されていれば作業完了となります。
お疲れ様でした~!
今回のまとめです
はい、今回はWordPressの「PS Auto Sitemap」の設定方法、手順について解説していきました。
ショートコードは「テキストモード」で貼り付ける。
ここが初心者の人にとっては、微妙に落とし穴かもしれません。
しかし、一度「PS Auto Sitemap」の設定を済ませておけば、記事を追加していくごとにサイトマップへ自動的に記事へのリンクが追加されていきます。
そのためとっても便利で楽になりますよ^^
ブログに記事を数記事投稿してから今回の設定をしていった方が、設定が反映されているかチェックしやすいです。
ですから、何記事か投稿してから「PS Auto Sitemap」の設定を行ってみてください。
今回の内容で何か分からない部分があったら、コチラまでお気軽にご連絡くださいね^^
それでは今回の作業は以上です。
お疲れ様でした~。また次回に~。
引き続きWordPressの初期設定関連をまだ済ませていない方は、以下の記事を参考にしてみてくださいね。
⇒⇒⇒WordPressインストール後にすぐ行うべき初期設定について
⇒⇒⇒WordPressのブログアフィリエイト!おすすめプラグインはこちら!
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。