
どうも~こんにちは、あっきーです。
ワードプレスブログなどのトップページを見ると、こんな具合にヘッダーの下にメニュー画面が配置されていますよね。

ただこのメニュー、ページの一番下の「フッター部分」にはデフォルトで配置されていないんです。
情報量の多いページや、商品を紹介したりメルマガ登録用の縦長ランディングページにアクセスした場合・・・
読者からすると、ページの一番下までいった後でわざわざスクロールして戻ることになるので、ちょっと不便です。
最悪そのままページから離脱してしまうかもしれません。
その不便さを解消するため出てきたのが、一番下のフッター部分に通常メニューと同じメニューを配置できる「フッターメニュー」です。
普段はそんなに意識しないフッターメニュー。
しかし、読者に1ページタイプのランディングページを読んでもらった後、他のページも見てもらいたいと思った時。
一番下のフッター部分にメニューがあると目につきやすいんですよね。
つまり、ブログ内を巡回してくれる可能性が少し高まるというわけです。
しかし賢威7のテンプレートでは、デフォルトではフッターメニューが出てこない状態。
そのため、今回はフッターメニューのカスタマイズ、表示して設置する方法について見ていきたいと思います。
とても簡単なのでササッと設置していきましょー。
この記事の目次
賢威7.0でフッターメニューをカスタマイズ!表示、設置する方法
新規メニュー画面でフッターメニューを作成
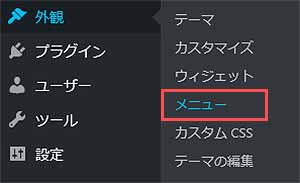
まず、ワードプレスのダッシュボード画面に入り「外観」⇒「メニュー」を選択していきます。

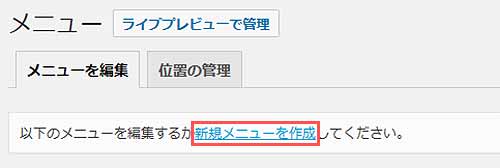
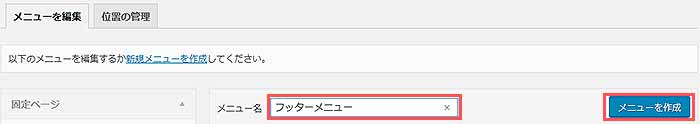
メニュー画面を開いたら「新規メニュー作成」部分をクリックし

メニュー名の部分に「フッターメニュー」と記入して、「メニューを作成」ボタンをクリックします。

フッターメニューを選択してカスタマイズ
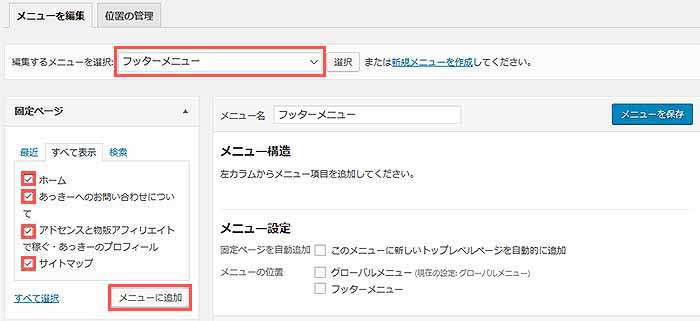
次に編集するメニューを選択の部分で「フッターメニュー」を選択。
そしてフッターメニューに表示させたいコンテンツに、チェックボタンを入れます。
そして「メニューに追加」ボタンをクリックします。

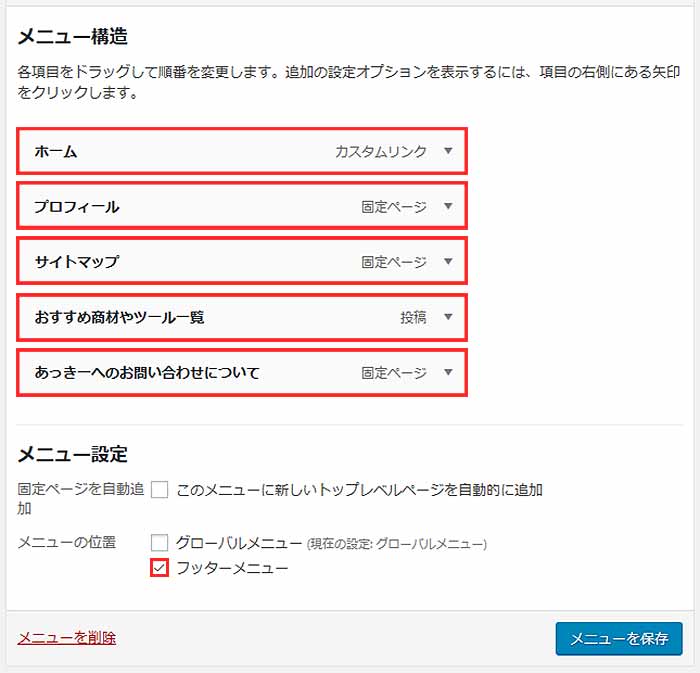
するとチェックボックスを入れた項目が、メニュー構造の部分に表示されます。
更に「投稿」の中から商材レビュー記事一覧も加えまして・・
フッターメニューはこのように表示されるというわけですね。

あとはメニュー設定の部分で「フッターメニュー」にチェックを入れて、最後に「メニューを保存」ボタンをクリックしましょう。
フッター設置前と設置後の違い
以上でフッターメニューの設置は完了です。
一応、設置前と設置後の違いについても確認しておきましょう。
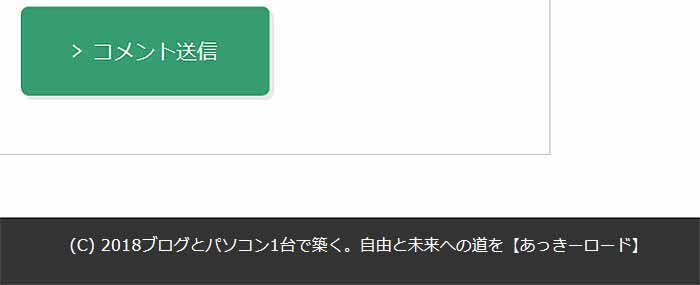
「フッター設置前」

「フッター設置後」

記事ページや固定ページなどを下までスクロールして、フッター部分にメニューが表示されていればOKです。
今回のまとめです
はい、というわけで賢威7でフッターメニューのカスタマイズ。
表示や設置する方法について見ていきました。
普段はそんなに意識しないフッターメニューですけど、ブログやサイトに訪れた人は基本記事の内容を流し読みしています。
だからこちらからリンクやメニューなど目に見えるところに設置しておかないと、ブログ内を巡回してくれないんですね。
あと、商品の紹介ページやメルマガ登録用のランディングページは、基本1ページで縦長で長くなりやすいです。
そういう時はページの一番下にフッターメニューがあった方が、ブログ内の他の記事を見てくれる確率が少しアップするかもしれません。
サイトやブログをどのように見せたいかによって、フッターメニューをお好みでカスタマイズしていきましょう。
ではでは、また次回の記事でお会いしましょー。
引き続き、ワードプレスの設定関連の記事はいかがでしょうか。
ブログアフィリエイトを実践しようとしていて、まだ初期設定を済ませていないなら、こちらの記事を参考にしてみてくださいね。
⇒⇒⇒WordPressを最初から常時SSL化(https化)する手順(エックスサーバー編)
⇒⇒⇒賢威7でGoogleアナリティクス設定方法!WordPressへの設置は簡単!
⇒⇒⇒WordPressインストール後にすぐ行うべき初期設定について
⇒⇒⇒WordPressのブログアフィリエイト!おすすめプラグインはこちら!
⇒⇒⇒Simple GA Rankingプラグインの設定方法!サムネイル表示のやり方
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。