
どうも~こんにちは、あっきーです。
今回は「今見ているウェブページ全体の画像が欲しい」と思った時に使えるページ全体のキャプチャ方法について。
ネットサーフィンをしていくとお気に入りのサイトやブログが出てきますよね。
そうした時
「サイトやブログの記事をスクショしていつでも見れるようにしておきたい」
「お気に入りのブログを紹介するため全体のスクショ画面が欲しい」
「プレゼンの資料作成にウェブページ全体の画像が必要」
このようにウェブページ全体の画像が必要になることがあります。
その際、中にはプリントスクリーンのボタンを押してスクリーンショットを撮影。
その画像を繋ぎ合わせてページ全体の画像を作成している人もいるようですが・・・
単に「WEBページ全体のスクリーンショットが欲しい」だけなら、Google Chrome(グーグルクローム)のキャプチャソフトを使えば簡単に手に入りますよ。
かなり便利な機能ですし、作業効率も飛躍的にアップすること間違いなし。
では、スクロール画面のページ全体のキャプチャ。
スクリーンショットの保存に方法ついて解説していきます。
では早速いってみましょー。
この記事の目次
スクロール画面のページ全体をキャプチャ!スクリーンショットの保存方法
情報発信ブログにはスクリーンショットが欠かせません
本題に入る前にページ全体のキャプチャ、スクリーンショットのメリットについて書いておきます。
読者の知りたいこと、悩みを解決する必要がある「情報発信系のブログ」だとスクリーンショットは特に欠かせません。
このブログでは「ブログアフィリエイト」で稼ぐための方法や考え方について発信しています。
そしてその中には
⇒⇒⇒初心者でも大丈夫!エックスサーバーにWordPressブログをインストールする方法手順
⇒⇒⇒賢威7でフッターメニューをカスタマイズ!表示、設置する方法
⇒⇒⇒賢威7でGoogleアナリティクス設定方法!WordPressへの設置は簡単!
⇒⇒⇒All in One SEO Packプラグインの設定方法!初心者必見のSEO対策
⇒⇒⇒Simple GA Rankingプラグインの設定方法!サムネイル表示のやり方
こういった「~のやり方」「~の手順」などのキュレーション系記事も書いています。
ちなみに「キュレーション」とは「インターネット上の情報を収集してまとめること」を意味した言葉です。
ネットビジネス初心者の人からすると、こういうやり方をまとめた記事ってありがたいんですよね。
僕も初心者の頃はお世話になったものです。
ただ、やり方がまとめられていても、文章ばかりでは内容が分かりにくくなってしまうもの。
しかし間に画像が入っていれば読者に内容が伝わりやすくなり、記事の内容も理解しやすくなるわけですよ。
特に重宝する時は「サイトやブログの外観の画像」が欲しくなった時。
「エックスサーバーのインストール方法」や「フッターメニューカスタマイズの記事」に入れているサイトやブログの外観画像は「Awesome Screenshot」のキャプチャソフトで取得していますよ。
こんな感じですね。


あとはページ全体のデザインが良かったり、参考にしたいウェブサイトがあった時にちょくちょくスクショして画像を保存していますね。

ブックマークして後から参考にするのもいいですけど、スクロールしながら見るのと、全体キャプチャして見るのとではやはり違うので。
あとウェブページは気づいたら閉鎖されていたなんてこともありますし、修正されてどんどん切り替わっていきますからね。
だから、自分が直感で「これいい!」と思った情報やデザインが載っているページは、全体キャプチャして保存するのがおすすめです。
Awesome Screenshotをインストールしていきます
さて、それでは本題に入っていきましょう。
縦長のスクロール画面をキャプチャしていくツールは色々ありますが、今回はGoogle Chrome(グーグルクローム)で使用できる
「Awesome Screenshot(オーサムスクリーンショット)」
のインストール方法、使い方について解説していきます。
こちらのツールは「Google Chrome」でしか使えないツールなので、まだGoogle Chromeのブラウザをインストールしていない場合は、下記のリンクからインストールを済ませてしまいましょう。
Google Chromeのインストールが完了したら「クロームのウェブストア」にアクセス。
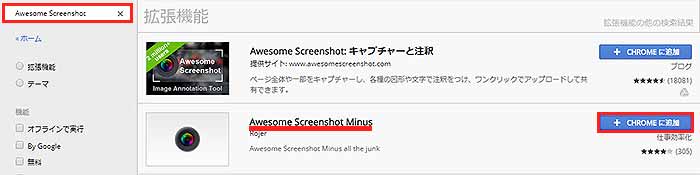
次に左側の検索窓に「Awesome Screenshot」と入力しましょう。

すると検索結果に「Awesome Screenshot Minus」が出てきていると思うので、「CHROMEに追加」をクリックします。
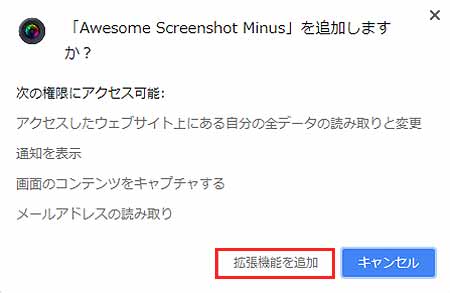
クリックすると以下のように「Awesome Screenshot Minus」を追加するかどうか聞かれます。
そして「拡張機能を追加」をクリックしましょう。

するとブラウザの右上付近に、赤枠のカメラレンズのアイコンが出てきます。

ひとまずインストール自体はこれで完了です。
Awesome Screenshotでキャプチャ、スクリーンショットの保存方法について
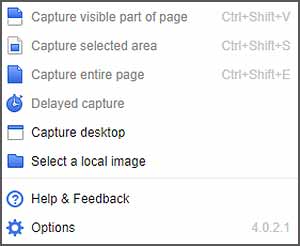
カメラのアイコンをクリックすると、以下のようなメニューが出てきます。

上から一通り説明していきますと
「Capture visible part of page」
ブラウザ画面に表示されている部分だけキャプチャする。
「Capture selected Area」
ブラウザ画面の中でどこをキャプチャするか自分で範囲を決める。
(スクロールもできるので一番使う機能になると思います)
「Capture entire Page」
スクロール画面のページを上から下まで全体をキャプチャ。
「Delayed capture」
3秒の時間差でブラウザの画面をキャプチャしていく機能。
・・どういった場面で使うんでしょうね?(苦笑
「Capture desktop」
ブラウザ以外の画面をキャプチャする。
「Select a local image」
PCSフォルダ内の画像を選択し、簡単な画像の加工編集ができます。
(ただ癖があるので、すでに画像編集ソフトがあるなら特に使わないと思います)
スクロール画面全体をキャプチャしていく場合は「Capture entire Page」をクリックすれば、あっという間にページ全体のキャプチャが完了します。
ただし、あまりにも長過ぎるページだとキャプチャ画面を保存することは出来ませんでした。
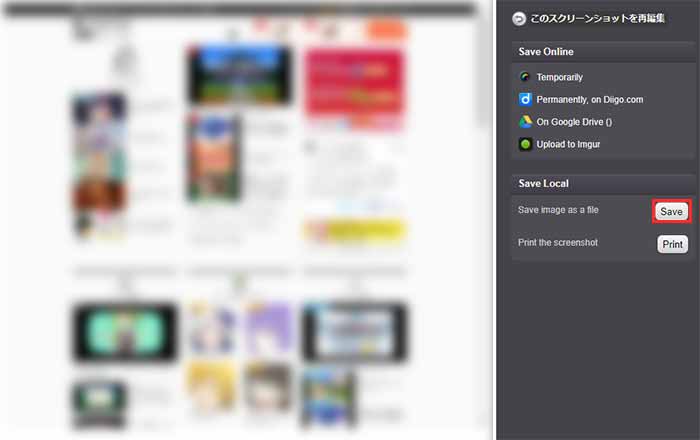
キャプチャし終わるとブラウザの上の方に編集用メニューが出てくるので、そのまま保存する場合は「完了」をクリックします。
![]()
あとは「Save」ボタンを押せば、スクリーンショットの保存も完了です。

(なんとなくニコニコ動画のページをキャプチャしてみましたが、念のためぼかし処理いれています。)
今回のまとめです
はい、今回は長いスクロール画面のページ全体のキャプチャ。
スクリーンショットの保存方法について見ていきました。
Yahoo!のトップページといったようにかなり長めなページだと、スクリーンショットの保存がうまくいかないこともあります。
ただ、あそこまで長いページを一気にキャプチャしていく機会もそんなにないと思うので、ページ全体のキャプチャ画面が必要になった時はとても役立つ機能ですよ。
そこそこ長めなページを一気にキャプチャ!スクリーンショットを保存したい時は、なかなか使える機能なので今のうちにインストールして活用してみてください^^
ではでは、今回の内容は以上です。
お疲れ様でした~!
当ブログではネットビジネス初心者でも、ネットで稼ぐための方法や考え方などをお伝えしています。
もしもネットビジネスに興味を持って頂けたら、まず以下の記事からどうぞご覧くださいませ。
⇒⇒⇒インターネットビジネスの種類!初心者におすすめな副業とは?
⇒⇒⇒主婦が安全に稼げる副業でおすすめは?ブログアフィリエイトが良い理由
⇒⇒⇒会社員や会社勤めは無理…向いてない人の特徴!会社に就職しない生き方とは
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












