
どうも~こんにちは、あっきーです。
WordPressのテーマを切り替えたり
常時SSL化を完了させたり
諸々の初期設定を終えたら
記事を投稿していく段階に
入っていきたいところですけど
WordPressの投稿機能ってデフォルトの状態だと
・フォントカラーを変更できない
・フォントサイズを変えられない
・表の挿入、編集ができない
・You Tubeの動画コードの挿入ができない
などなどなど・・・正直できないことが多すぎます。
いっくらシンプルな方が
使いやすい&記事が読みやすいといっても
フォントサイズやカラーすら変更できないんじゃ
記事内の文章に緩急つけられないので
読み手を飽きさせてしまったり
逆に読みにくいといった印象を
与えてしまう可能性も出てきます。
そういった時に是非入れておきたい
ビジュアルエディター拡張のプラグインが
「TinyMCE Advanced」
フォントサイズやカラーの変更はもちろんの事
URLを入れるだけでYou Tubeの動画を組み込めたり
自分好みにエディタの
カスタマイズをする事も可能です。
というわけで今回は
「TinyMCE Advanced」のプラグインについて
初期設定方法、使い方の部分について
見ていきたいと思います。
ではでは、早速いってみましょー。
この記事の目次
TinyMCE Advancedの初期設定方法とおすすめな使い方について
TinyMCE Advancedをインストールして設定していきます
まずTinyMCE Advancedを
インストールしないと何も始まりませんので
ダッシュボードの
「プラグイン」⇒「新規追加」をクリック後
右側の検索窓に「TinyMCE Advanced」と入力。
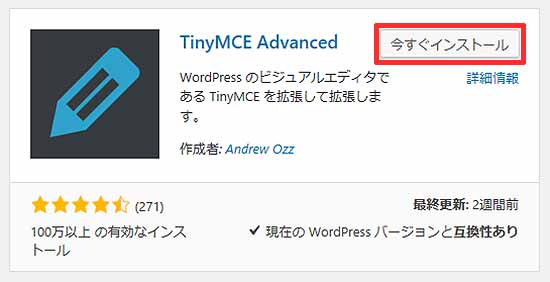
その後以下のように検索結果に
TinyMCE Advancedが表示されるはずなので
「今すぐインストール」をクリックし
更に「有効化」を押して
インストールを完了させましょう。

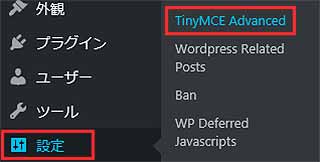
インストールが完了したら次に
「設定」⇒「TinyMCE Advanced」とクリックして
TinyMCE Advancedの設定を進めていきます。

エディターメニューを有効化する。にチェックが入っているか確認
設定画面に入ったらまず
「エディターメニューを有効化する。」
にチェックが入っているか一応確認してください。
デフォルトの状態ですでに
チェックが入っているはずですが
まあ念の為です。
メニューアイコンの配置を使いやすくカスタマイズ
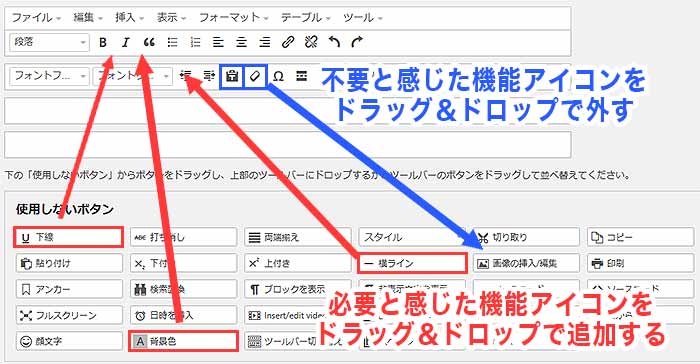
設定画面ではアイコンを
ドラッグ&ドロップで追加、もしくは外すなどして
メニュー画面のカスタマイズが可能です。

アイコンの入れ替えが完了したら
「変更を保存」ボタンをクリックして
設定を保存しましょう。
投稿を繰り返していくことによって
どの機能をよく使うのか
はたまた全然使わない機能は
何なのか分かってくると思いますが
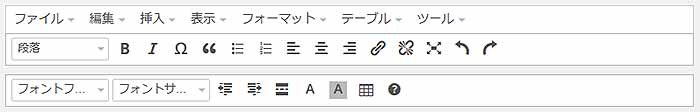
自分の場合は以下のような配置にして
使いやすいようカスタマイズしています。

こだわりがないうちは配置の方真似してもらって
こうした方が使いやすいかな?
と感じた場合は
適宜カスタマイズしていきましょう。
オプションの設定

ここまでの設定でもビジュアルエディタの
機能的には十分といえますけど
オプション関連の設定を行うことによって
より使い勝手が良くなります。
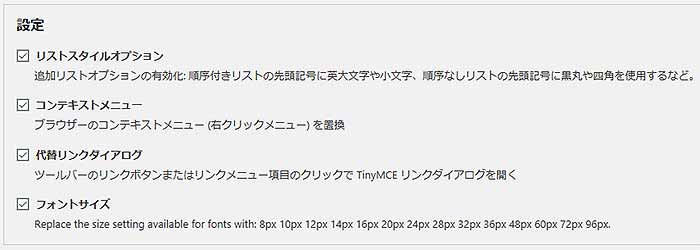
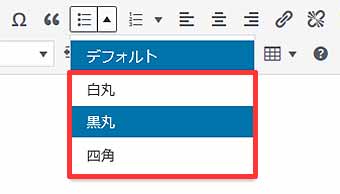
・リストスタイルオプション

番号付きリスト、番号なしリストの
項目を増やす事ができます。
特に入れておいて損になることもないので
チェックしておいてください。
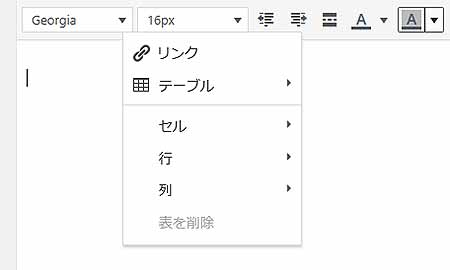
・コンテキストメニュー

ビジュアルエディタ内で右クリックをした時に
リンクやテーブルタグ挿入のメニューを表示します。
人によって使い勝手が変わってくると思いますけど
個人的には入れておいてもいいかなと感じます。
・代替リンクのダイアログ
チェックを入れることで
リンクを貼る時に一発で詳細設定まで
組み込むことが出来るので
しっかりチェックしておきましょう。
・フォントサイズ
TinyMCE Advancedのフォントサイズですけど
デフォルトのままだと「pt」表示に
なっているんですよね。
「pt」とは出版物で使用される
フォントサイズ指定であり
そのまま使っても問題ないといえばないですが
WordPressのフォントサイズの設定だと
だいたい「px」指定なので
そのあたりの認識を統一しておくためにも
チェックを入れて「px」表示にしておいた方がいいでしょう。
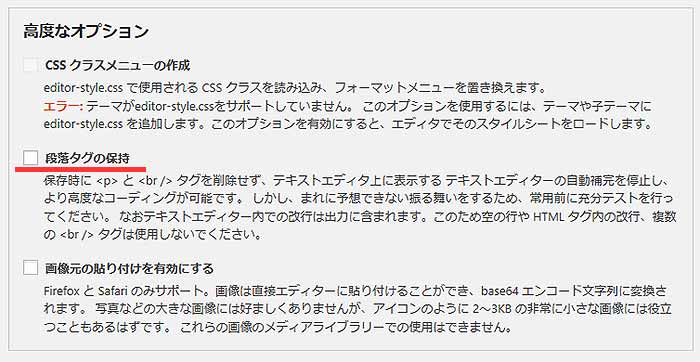
高度なオプション

基本ここで見ていく項目は
「段落タグの保持」のみとなります。
WordPressで記事を作成している中で
ビジュアルエディタと
テキストエディタを切り替えて
確認していくことがあると思いますが
そういった中で
「改行」や「スペース」などが反映されずに
記事が団子状態でものすごく
見づらい状態になることが割と頻繁に起こります。
WordPressには「自動整形」という機能が備わっていて
この機能は本来であれば
タグの入力ミス防止のために導入された
機能だったはずなんですけど
こちらの意図などおかまいなしに
勝手に修正&整形してしまうため
レイアウトが崩れてしまう原因となってしまう事も。。
その場合は「高度なオプション」の
「段落タグの保持」の部分にチェックを入れて
「変更を保存」をクリックしてください。
これで勝手に自動整形することがなくなり
改行やスペースが反映されていないんだけど;;
といった現象を回避できます。
今回のまとめです
というわけ今回は
TinyMCE Advancedの初期設定方法と
おすすめな使い方について見ていきました。
導入してそのままでも問題なく
使用することができる
TinyMCE Advancedのプラグインですけど
ある程度自分好みに
カスタマイズしていくことで
記事投稿していく際に
より効率的に作業を進めていくことができます。
TinyMCE Advancedを使いこなして
記事投稿スピードをグンと上げていきましょうー。
ではでは、今回の作業は以上となります。
また次回お会いしましょう。
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。













あっきーさん、はじめまして。
私は全くのワードプレス初心者でして、
ウェブサイトであっきーさんのページを
見つけまして勉強させていただいております。
まずは色々な情報ありがとうございます!
ワード プレスに記事を書きたいのですが
文字の大きさを変える方法もわからない状況でして、
TinyMCEAdvancedをインストールしまして、あっきーさんオススメのアイコンに変更しました。
プラグインの画面でも有効化されているのを確認しました。
この状態で投稿の画面に移行すると
画面上部にカスタマイズしたオススメアイコンが出るのかと思ったのですが
なんら変化はないように感じられます。
設定の段階で何か抜けている作業があるのでしょうか?
何かアドバイスをいただければ幸いです!
お時間ある時で構いませんのでどうぞよろしくお願い致します。
佐々木省二様へ>
佐々木さん、はじめまして。
管理人のあっきーと申します。この度はお問い合わせ頂きありがとうございます。
いえいえ、見ている人にとって何かしら参考になったのでしたら幸いです^^
それで「TinyMCEAdvanced」でアイコンが変化しない件についてなのですが・・
アイコンを変更したあとで、その設定の保存を行ったでしょうか?
設定を変更しただけの状態でビジュアルエディタに移行しても、カスタマイズした画面にならないみたいです。
こちらのブログの記事に載っていました。
https://trendblog-affiliate.com/tinymce-advanced/
この方法で解決しない場合、ちょっと自分にも分からない不具合が出ているかもしれません。
その場合はワードプレスの掲示板などにお問い合わせくださいませm(_ _)m
では、今後ともよろしくお願いします。