
どうも~こんにちは、あっきーです。
ネットビジネス・アフィリエイトを実践するには、WordPressブログを運営していく必要があります。
そして運営するにあたり「サイドバーに人気記事を表示する」
これは是非やった方がいいです。
何故かといえばそのブログの人気記事なら、客観的に見てブログの中で価値が高いコンテンツということ。
設置していれば読者がついでに読んでくれる可能性がありますし、ブログの直帰率も下がるかもしれません。
ちなみにブログに人気記事を表示するプラグインといえば
「WordPress Popular Post」
がかなり有名で一般的。
しかし大きなデメリットとして「動作がめっちゃ重たい・・・;」という問題点があります。
僕はごちゃまぜ系ブログを運営していて、月間100万PVを超えたこともありました。
しかし100万PVを超えたあたりでブログの表示速度が、カタツムリが進むようにすごく遅くなったことがありまして・・・
その時は収益がガタ落ちしていました。
発覚した時は「ムンクの叫び」のような状態でしたね。
「ぃひゃぁああ~~~~!?ッ」
みたいな訳わからん叫び声をあげそうになりました(いや、ほんとに;;
そして原因を探ったところ「WordPress Popular Post」のプラグインが、サーバーのリソースを圧迫していたからと判明。
もうすぐさまプラグインを停止しましたよ;;
そこで動作の軽い人気記事表示プラグインがないか探したところ
「Simple GA Ranking」
のプラグインにたどり着いたというわけです。
設置するまで少々ややこしいですが、動作がとても軽いのが特徴。
後からプラグインを切り替えるよりは、最初から「Simple GA Ranking」を設置して使った方が効率がいいと思います。
というわけで「Simple GA Ranking」のプラグインで人気記事を表示する設定方法。
サムネイルの表示のやり方まで解説していきたいと思います。
では、いってみましょー。
この記事の目次
Simple GA Rankingプラグインの設定方法!サムネイル表示のやり方
Simple GA Rankingプラグインをインストールします
まず「プラグイン」⇒「新規追加」をクリックし
検索窓に「Simple GA Ranking」と入力します。
「Simple GA Ranking」が検索結果に表示されるので
「今すぐインストール」⇒「有効」とクリックしてインストールを完了させます。

Google API ConsoleでOAuth2認証を済ませる
次にインストールが完了すると、管理画面の上部に以下のような
「Simple GA Ranking is available OAuth2 authorization.
Please set on setting panel.
ClientLogin is no longer available.
Please see this link」
という表示が出てきます。
![]()
そうしたら赤枠内の「setting panel」をクリックします。
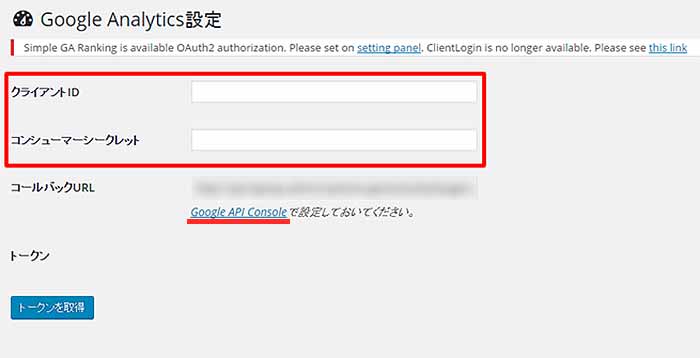
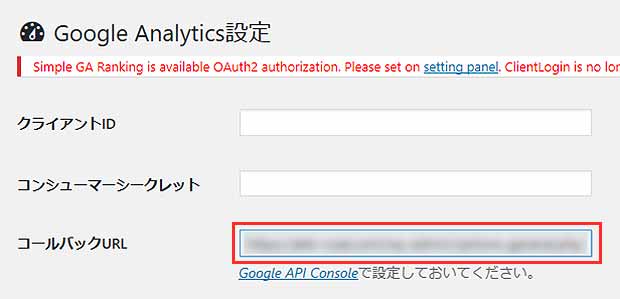
すると「Google Analytics設定」画面が表示されます。

「クライアントID」
「コンシューマーシークレット」
これらを設定していく必要があるので「Google API Console」で設定していく必要があります。
そのため「Google API Console」をクリックしてください。
ちなみ後で「コールバックURLが」必要となるので、別ウィンドウで開いた方が後の作業がしやすくなります。
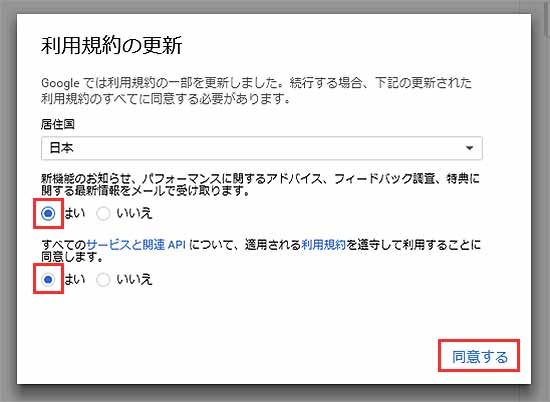
そしてクリックすると利用規約の更新の画面が表示されます。

ここはチェックボックスに「はい」とチェックして、同意画面をクリックしササッと進みましょう。
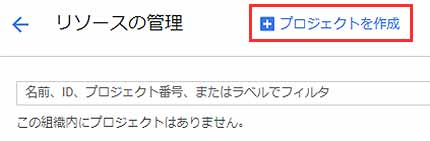
次に「プロジェクトを作成」をクリックし

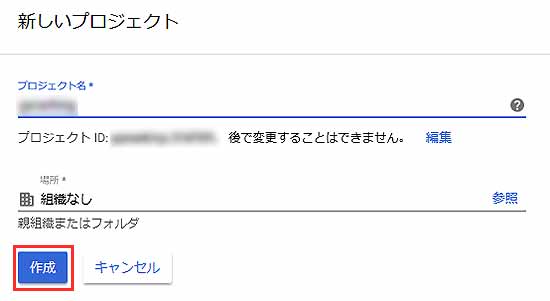
更に「プロジェクト名」を入力して
「作成」ボタンをクリックします。

プロジェクト名は何のプロジェクトなのか分かれば何でも構いません。
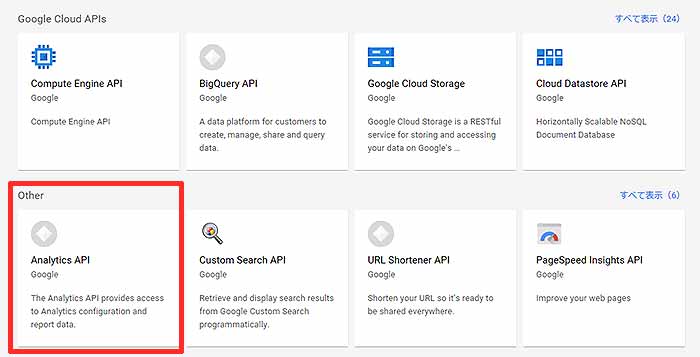
作成が完了したら左上の赤枠部分をクリックし、「APIとサービス」⇒「ライブラリ」と進みます。

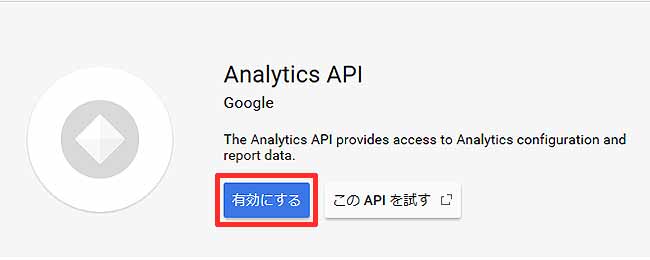
そしてライブラリ画面をスクロールしていくと下の方に「Other」の項目があるので、その中の「Analytics API」をクリックしてください。

クリックしたら「有効にする」ボタンを更にクリックします。

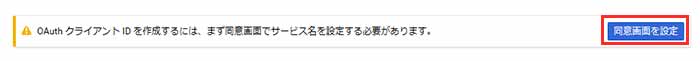
次に「認証情報に進む」ボタンをクリックし
![]()
次に「クライアントID」をクリック

そして「同意設定を画面」ボタンをクリックします。

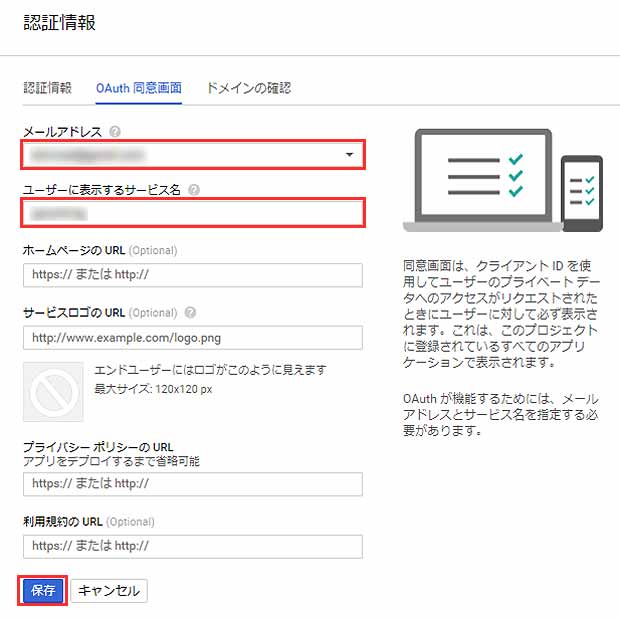
次に認証情報の画面で「メールアドレス」「ユーザーに表示するサービス名」を入力します。

ユーザーに表示するサービス名は、任意の単語などで問題ないです。
入力できたら「保存」ボタンをクリックします。
OAuthクライアントIDの作成画面に移ります。

アプリケーションの種類は「ウェブアプリケーション」を選択。
一番下の「承認済みのリダイレクトURL」はGoogle Analytics設定画面にある「コールバックURL」を入力してください。

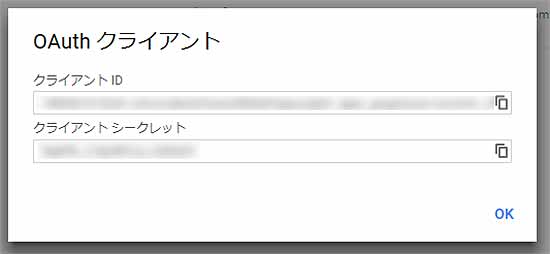
すると「クライアントID」と「クライアントシークレット」の文字列が表示されるのでコピーして・・・

Google Analytics設定画面の「クライアントID」「コンシューマーシークレット」の空欄部分にそれぞれを貼り付けて「トークンを取得」ボタンをクリック・・・するんですけど
※ここで凡ミスしやすい気がするので注意!!
自分ここで微妙に詰まりました;;
コピーして貼り付けて、トークンを取得するボタンを押したところ
「401 Error」の表示と共に「invalid_invalid_client:」といった表示されまして…
どうも認証に失敗してしまっていたんですね。
しかし「普通にコピペしただけなのにどうして通らない???」と数十分悩んでましたが、クライアントIDをそのままコピーすると文字列の最後の部分に
「半角スペースの空欄」
が入ってしまうんですよ・・・!!
これが邪魔して認証通らないという凡ミスやらかしてました(あっはっは
空欄を消して「トークンを取得」ボタンをクリックしたらあっさり通りましたね。
もしも認証に失敗している場合は、半角スペースの空欄が入っていないかチェックしてみてください。
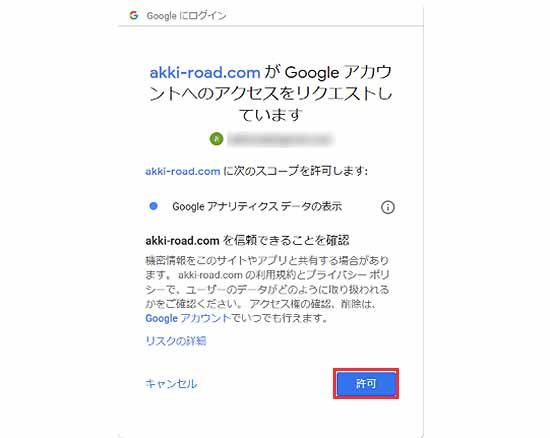
はい、話を戻しましてトークンを取得ボタンをクリックすると、以下のようにgoogleの認証画面に移るので「許可」ボタンをクリックします。

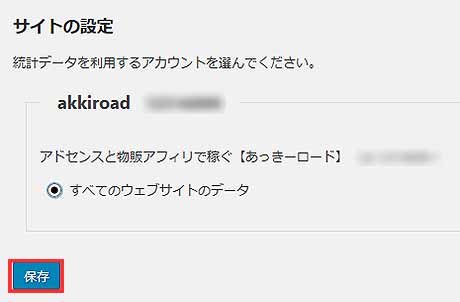
無事にトークンの取得が完了できたら「すべてのウェブサイトのデータ」にチェックを入れて「保存」ボタンをクリックして完了となります。

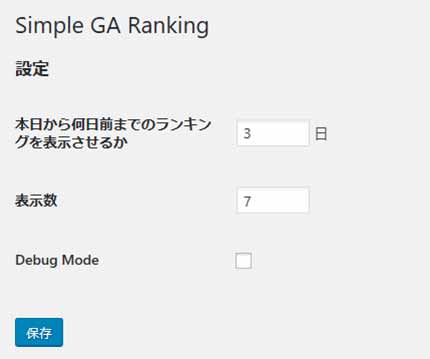
ランキングを表示するにはダッシュボード画面の「設定」⇒「Simple GA Ranking」と進み、設定画面で
「本日から何日前までのランキングを表示させるか」
「表示数」
それぞれを入力して保存。

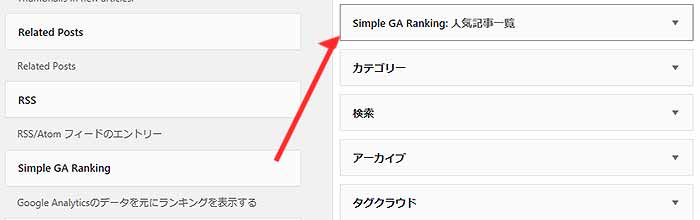
あとは「外観」⇒「ウィジェット」と進んで「Simple GA Ranking」のウィジェットをサブコンテンツへとドラッグ&ドロップします。

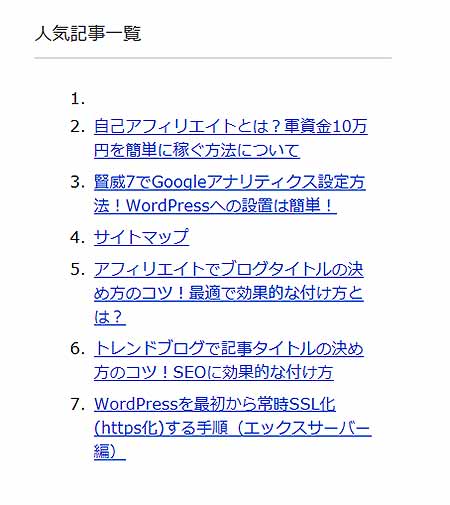
問題なければこのように、人気記事が表示されているはずです。

Simple GA Rankingでサムネイルを表示する手順
上の流れで人気記事の表示は確かに出来るんですけど、どうせなら「WordPress Popular Post」のように「サムネイル付きで表示」したいですよね。
今回はCSSの知識がない人でも、比較的簡単にサムネイル表示する方法も解説していきます。
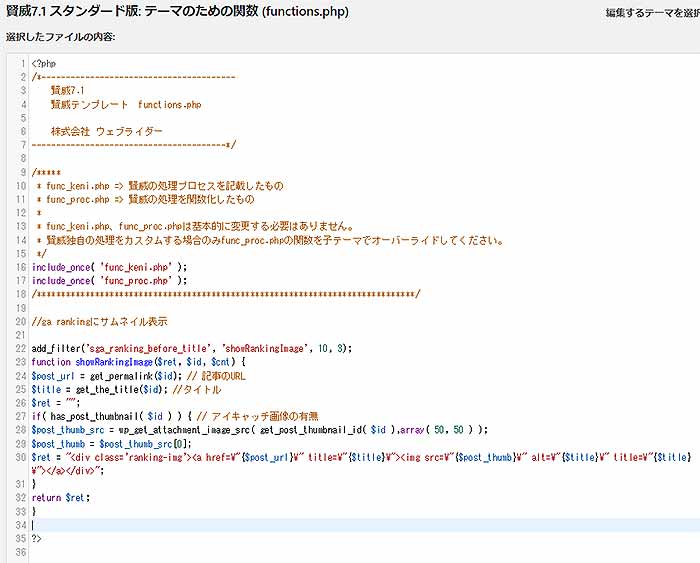
まず最初に「外観」⇒「テーマ編集」と進み、テーマのための関数「functions.php」をクリックします。

そして以下のコードを「functions.php」に追記します。

ちゃんと最後に「?>」で閉じられているかチェックしてください。
次に「Simple Custom CSS」のプラグインをインストールしていきます。
「プラグイン」⇒「新規追加」と進み
「Simple Custom CSS」を入力して表示されたら「今すぐインストール」⇒「有効化」でインストールを完了させます。

インストールが完了したら「外観」⇒「カスタムCSS」と進み

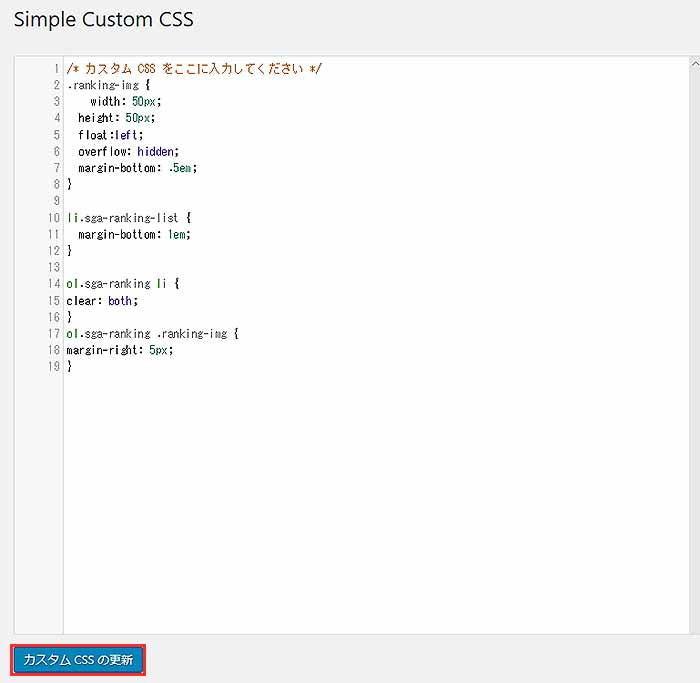
今度は以下のコードを入力します。

入力し終わったら「カスタムCSSの更新」ボタンをクリックしましょう。
そしてサイドバーをチェックして、以下のように表示されていればOKです。

サムネイルの大きさを調整したい場合は
width: 50px;
height: 50px;
の数値を変更していけばいいので「サイズ変えたい」と思ったらチャレンジしてみてください。
今回のまとめです
はい、というわけで今回は「Simple GA Ranking」プラグインの設定方法と、サムネイル表示のやり方について解説していきました。
「WordPress Popular Post」の方が設置は遥かに楽ですが、ブログが育ってきてPVが大量に集まるようになると、動作がもっさりしてくるという欠点が出てきます。
そのため、最初の段階でちょっと苦労して「Simple GA Ranking」のプラグイン設置しておいた方が、ブログの表示速度が遅くなることもないのでおすすめですよ。
そんなわけで今回の作業は以上となります。
いやはや、お疲れ様でした~。
今回の内容で何か分からない点がありましたら、コチラまでお気軽にご連絡くださいね^^
引き続き、WordPressの表示を高速化するプラグイン系の記事などもいかがでしょうか。
是非チェックしていってください。
⇒⇒⇒Autoptimizeの使い方と設定方法!プラグインでHTML,CSS,JSを圧縮して高速化
⇒⇒⇒WordPressが重い!高速化のおすすめプラグインや表示速度を改善する方法
【プレゼント特典あり】アフィリエイトで稼ぐためのメルマガ講座
・トレンドアフィリエイトでいまいち稼げていない
・ノウハウコレクターになっているかも
・アフィリエイトって本当に稼げるの?
こういった疑問を抱いている方は
正しい手法と流れに沿ったやり方をしていないのかもしれません。
あっきーのメルマガではアフィリエイトで収入を得ていくための仕組みについてや思考、考え方についてなど配信していきます。
期間限定の無料特典もついていますので良かったらメルマガに登録してみてください。












